UiFlow 2.0 discuss(how-to, bug, feature request or sometings)
-
@CAT-the-Tech I tried running your code and found that it works well.
-
@lbuque Really?
Which method did you use? (1, 2, or 3)
What device are you using?Thanks
-
Since version 2.1.0, The Pin Buttons method (method 2) does not work AT ALL anymore
-
@CAT-the-Tech stickc_plus2
-
cores3 works fine
-
@lbuque Weird...
Can you show me the StickC Plus 2's code you used?
Are you sure your core3 AND StickC Plus 2 are at the latest version? (2.1.0 as of yesterday) (You can see this when it boots, in the terminal) -
I need it supports M5Stack DIN base with M5 stack/S3.
-
@digiponta said in UiFlow 2.0 discuss(how-to, bug, feature request or sometings):
I need it supports M5Stack DIN base with M5 stack/S3.
DIN base does not require software support, it can be used directly.
-
@lbuque I tried some more ideas to make the buttons work again:
M5 buttons - manual loop
- Same results as the original M5 buttons method (button A and PWR (C) won't work no matter what, and button B thinks it is button A)
import os, sys, io import M5 from M5 import * from hardware import * import time # Describe this function... def button_check(): if BtnA.wasPressed(): print('Pressed A') if BtnA.wasReleased(): print('Released A') if BtnB.wasPressed(): print('Pressed B') if BtnB.wasReleased(): print('Released B') if BtnPWR.wasPressed(): print('Pressed PWR') if BtnPWR.wasReleased(): print('Released PWR') def setup(): print('hello M5') M5.begin() def loop(): M5.update() button_check() time.sleep_ms(50) if __name__ == '__main__': try: setup() while True: loop() except (Exception, KeyboardInterrupt) as e: try: from utility import print_error_msg print_error_msg(e) except ImportError: print("please update to latest firmware")Pin buttons - manual loop
Okay, so this one is an absolute monster via blockly (visual editor)
- Same results as the original Pin buttons method (it takes some time for the buttons to register the actions and the press/release is inverted))
import os, sys, io import M5 from M5 import * from hardware import * import time Btn37 = None Btn39 = None Btn35 = None code_str = None Btn37_last_state = None Btn39_last_state = None Btn35_last_state = None # Describe this function... def button_check(): global code_str, Btn37_last_state, Btn39_last_state, Btn35_last_state, Btn37, Btn39, Btn35 if execute_mpy_code('Btn37.wasPressed()') and not Btn37_last_state: print('Pressed A') Btn37_last_state = True elif execute_mpy_code('Btn37.wasReleased()') and Btn37_last_state: print('Released A') Btn37_last_state = False if execute_mpy_code('Btn39.wasPressed()') and not Btn39_last_state: print('Pressed B') Btn39_last_state = True elif execute_mpy_code('Btn39.wasReleased()') and Btn39_last_state: print('Released B') Btn39_last_state = False if execute_mpy_code('Btn35.wasPressed()') and not Btn35_last_state: print('Pressed PWR') Btn35_last_state = True elif execute_mpy_code('Btn35.wasReleased()') and Btn35_last_state: print('Released PWR') Btn35_last_state = False # Describe this function... def execute_mpy_code(code_str): global Btn37_last_state, Btn39_last_state, Btn35_last_state, Btn37, Btn39, Btn35 return eval(code_str) def setup(): global Btn37, Btn39, Btn35, Btn37_last_state, Btn39_last_state, Btn35_last_state print('hello M5') M5.begin() # Pin 37 == button A # Pin 39 == button B # Pin 35 == button PWR (aka button C) Btn37 = Button(37, active_low=False, pullup_active=False) Btn39 = Button(39, active_low=False, pullup_active=False) Btn35 = Button(35, active_low=False, pullup_active=False) Btn37_last_state = False Btn39_last_state = False Btn35_last_state = False def loop(): global Btn37, Btn39, Btn35, Btn37_last_state, Btn39_last_state, Btn35_last_state M5.update() Btn37.tick(None) Btn39.tick(None) Btn35.tick(None) button_check() time.sleep_ms(50) if __name__ == '__main__': try: setup() while True: loop() except (Exception, KeyboardInterrupt) as e: try: from utility import print_error_msg print_error_msg(e) except ImportError: print("please update to latest firmware")I believe my unit is not the issue, because the machine.Pin method worked as expected (except that I cannot get the state of the button the moment the callback was called)
What are the next steps / things to try?
-
Hello @CAT-the-Tech
using M5StickCPlus2 with UIFlow2.1.1 firmware works for me using either Button or Pin Button blocks.
Button blocks example in ProjectZone: M5StickCPlus2_BtnABPWR_Test_UIFlow2.1.1
Pin Button blocks example in PlayZone: M5StickCPlus2_PinButtonTest_UIFlow2.1.1
Note: with Button blocks responds time is much quicker.
Thanks
Felix -
Hi @felmue ,
Unfortunately, I had the same results with your code as with mine.The only thing I changed to make your code 'work' is add
printstatements (I broke my screen, so no more labels for me).
I also had to put the Pin Buttons' init statements tomode=High(otherwise my buttons won't work)Basically the only difference between your code and mine, other than that, is that you didn't
sleepin your loopI shared my test projects too:
(M5 Buttons) buttons callback test
(pin buttons) buttons callback test
for the pin buttons one, please fill in the callbacks' names to: [37, 37, 39, 39, 35, 35] (there is a bug that whenever you import the project they dissapear) -
Hello @CAT-the-Tech
ok, I think I figured it out. The issue seems to be the broken screen. I get the same results as you do if I remove the screen of my M5StickCPlus2.
UIFlow2 firmware is based on M5Unified (C code) which uses the different screens (or lack thereof) to distinguish between device models. The board ID for M5StickCPlus2 is
5. However without screen it thinks it is an M5Atom (board ID129). And the M5Atom has a single button connected to GPIO39. That is why pressing BtnB on an M5StickCPlus2 (w/o screen) signals BtnA. See here.Thanks
Felix -
@felmue @lbuque Finally! It worked!
As felmue said, it was the broken/unplugged screen that caused my StickCPlus2 to act like a M5Atom
My screen looks to have only the outer plastic/glass layer broken (it still lights on, but it is cracked and only shows lines and stuff).So I plugged the screen back in, and now the buttons work!
Thank you all for helping me, I will soon order another StickCPlus2 from Mouser.
To the developers:
Can you please make it so that UIFlow2 distinguish between the different models using a model number taken from when M5Burner flashes UIFlow2?
-
Feature requests
- An 'Execute mpy code' block that plugs into another block (a value block(?))
- The possibility to go back versions in UIFlow2's web interface
Bug/feature request
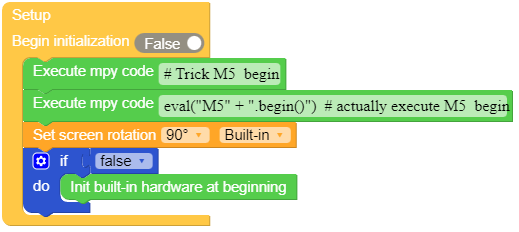
Normally, when you want to rotate the display, you execute this:
M5.begin() # M5 inits labels, etc Widgets.setRotation(1)But this is wrong! Because it inits the labels BEFORE the screen is rotated, which makes the labels appear once before the screen is rotated, and then stays in the wrong orientation even after the screen is flipped.
What I need to do:
# trick M5 begin eval("M5" + ".begin()") Widgets.setRotation(1) if False: M5.begin() # M5 inits labels, etc
-
Hi,
I noticed the THERMAL2Unit name is capitalised wrong in UIFlow 2 web - in the m5stack/unit/init.py it is called "ThermalUnit2" => Import error.
(Even after doing manual codeblock edit I don't get an import error but other errors - but this should likely be fixed anyway)Thanks
C -
I see that the ThermalUnit2 is now fixed :)
Next issue -
- how can I access temperature data buffer and include in REST API or
- present it on screen (e.g. do I use it as source for an image UI component somehow?)
Thanks!
@chrol said in UiFlow 2.0 discuss(how-to, bug, feature request or sometings):
Hi,
I noticed the THERMAL2Unit name is capitalised wrong in UIFlow 2 web - in the m5stack/unit/init.py it is called "ThermalUnit2" => Import error.
(Even after doing manual codeblock edit I don't get an import error but other errors - but this should likely be fixed anyway)Thanks
C -
This post is deleted! -
FEATURE REQUEST!
It would be extraordinarily helpful for there to be a type of LABEL in UiFlow2 which could fill the screen and word-wrap long text strings.
-
@Coopersmith-24601 said in UiFlow 2.0 discuss(how-to, bug, feature request or sometings):
FEATURE REQUEST!
It would be extraordinarily helpful for there to be a type of LABEL in UiFlow2 which could fill the screen and word-wrap long text strings.
Yes. Thanks for suggestion. We will consider this.
-
Hello,
I am trying to receive a bytearray via BLE from a server, but I can't get a response.
By sending a certain bytearray via BLE to the Sbrick device, it returns a response indicating the temperature value. And through another bytearray, the voltage value is returned.
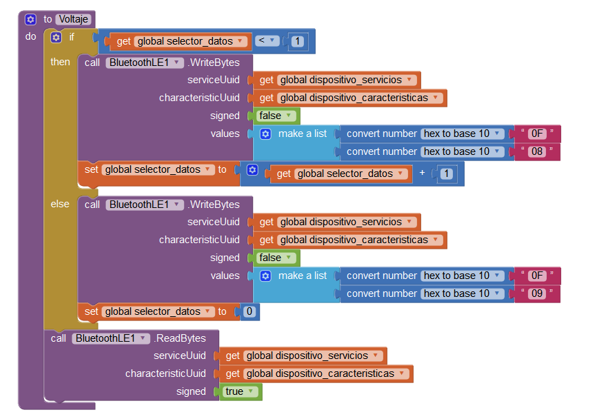
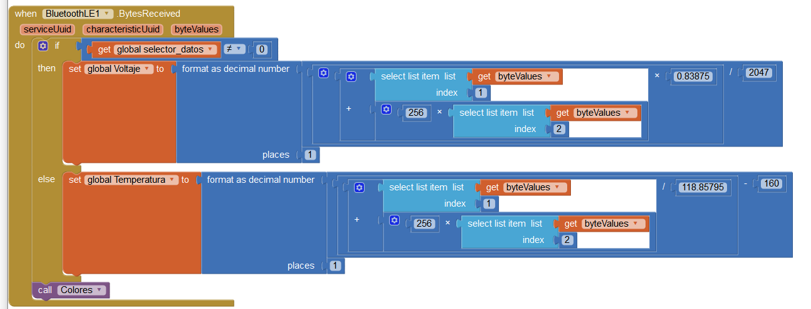
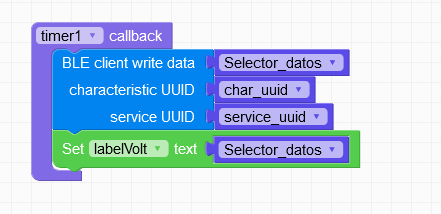
In App Inventor I get it with these blocks:


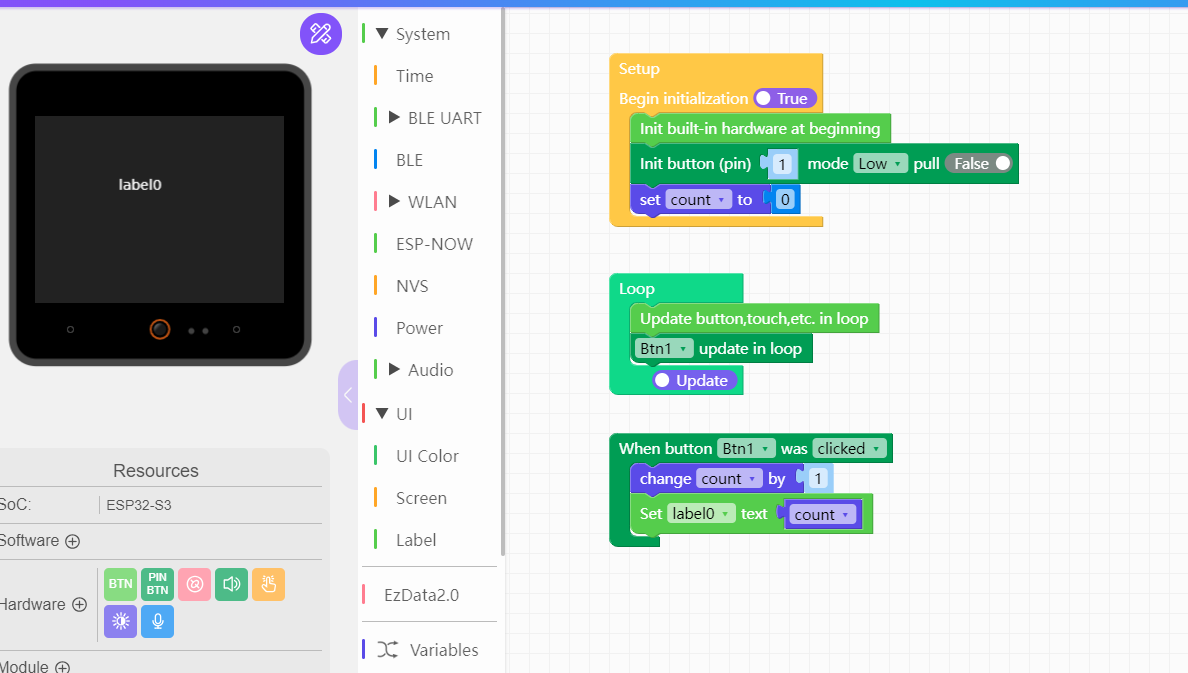
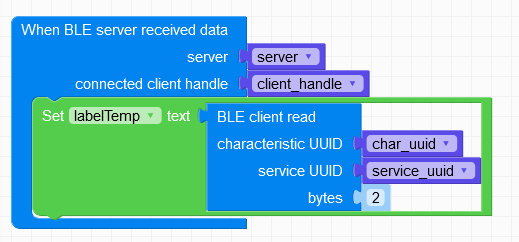
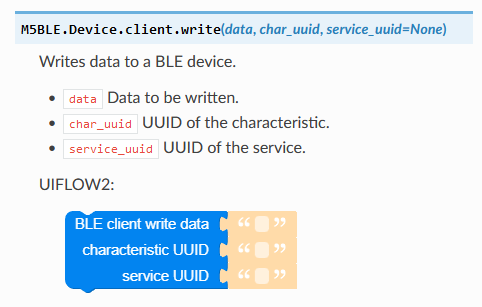
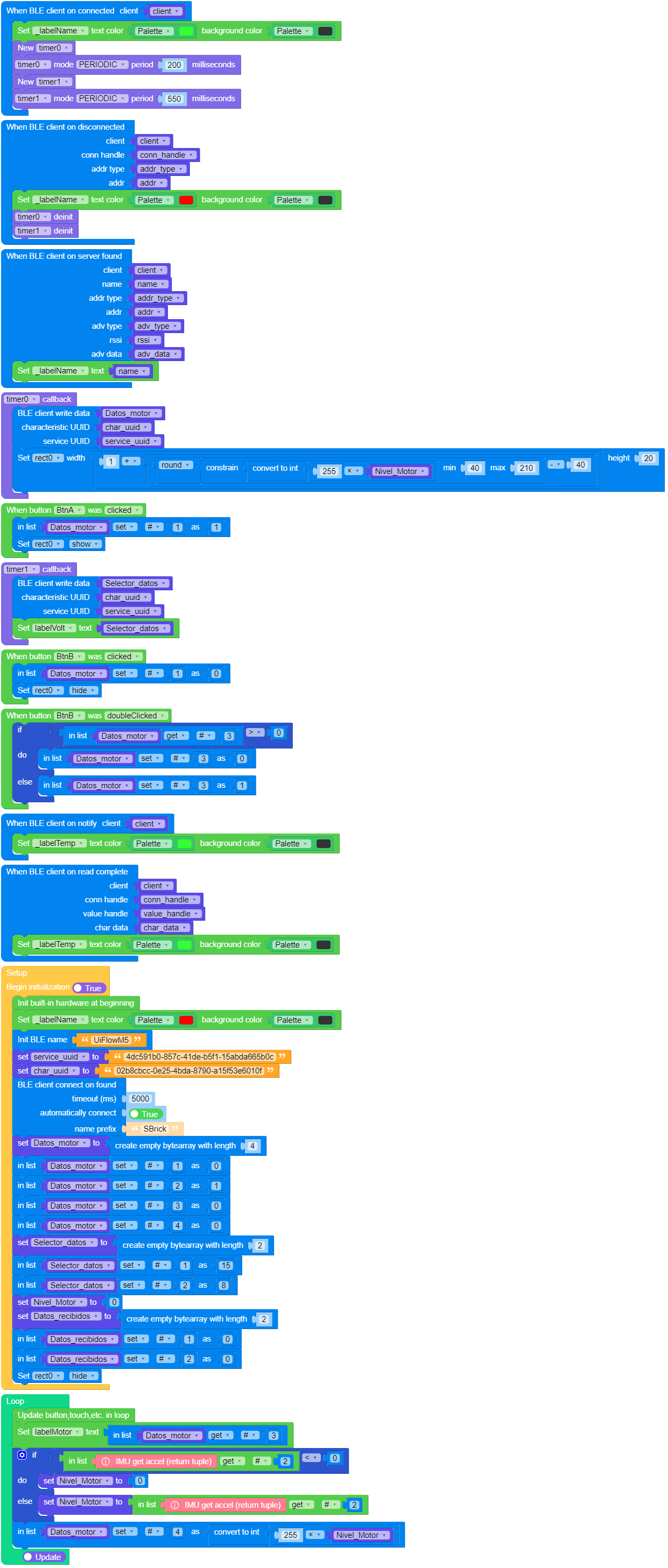
But in UiFlow 2.0 I can't get it using these blocks:


What am I doing wrong?
s it possible that this block will not trigger the server response?

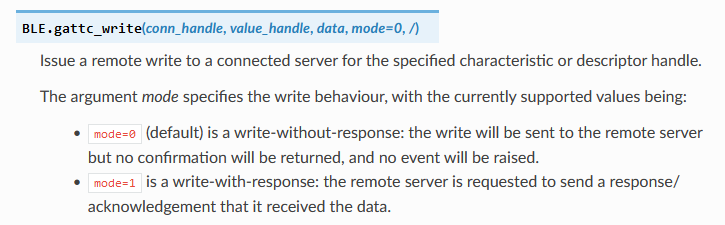
Perhaps, the mode argument is mode=0 (write-without-response). Or am I mixing up different things?

I can't get a response from the server with the "When BLE client on notify" block or with the "When BLE client on read complete" block

I need help, or a lot of help. :)
Thank you very much.