Blynk on M5Stack via uiFlow and block-maker
-
I've been playing around with block-maker.m5stack.com quite a bit the past few days. I managed to integrate the Blynk python library and a few of the examples from the Blynk github repo.
Here is how I did it. I'm on a Mac, so sorry I don't have the equivalent instructions for a PC.
-
First you need to get the BlynkLib library on the M5Stack. Clone the repo to your computer (or just download the BlynkLib.py file from github.com)
git clone https://github.com/vshymanskyy/blynk-library-python.git -
You will also need ampy or another file transfer utility to copy BlynkLib.py to the M5Stack. Follow the instructions in this video.
https://www.youtube.com/watch?v=rvP3GixWG1Y -
Copy BlynkLib.py to the M5Stack and put it into the /flash/lib directory so it can be imported as a MicroPython module
cd blynk-library-python
ampy -p /dev/tty.SLAB_USBtoUART -b 115200 put BlynkLib.py /flash/lib/BlynkLib.py
Note: if you use a local Blynk server like I do, you can edit line 216 of BlynkLib.py and change it to your local server IP and port. Don't forget to put the updated file on your m5stack with ampy. This is the line to edit:
self.conn.connect(socket.getaddrinfo("blynk-cloud.com", 80)[0][4]) -
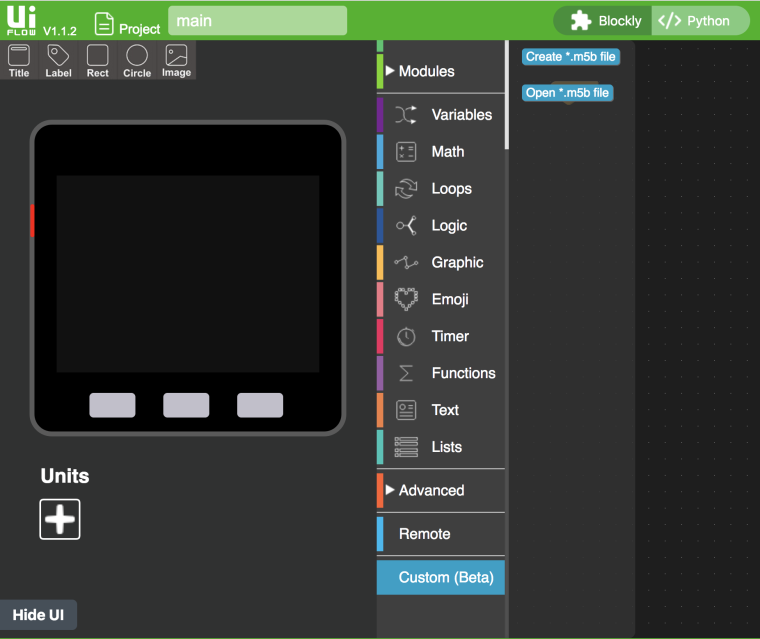
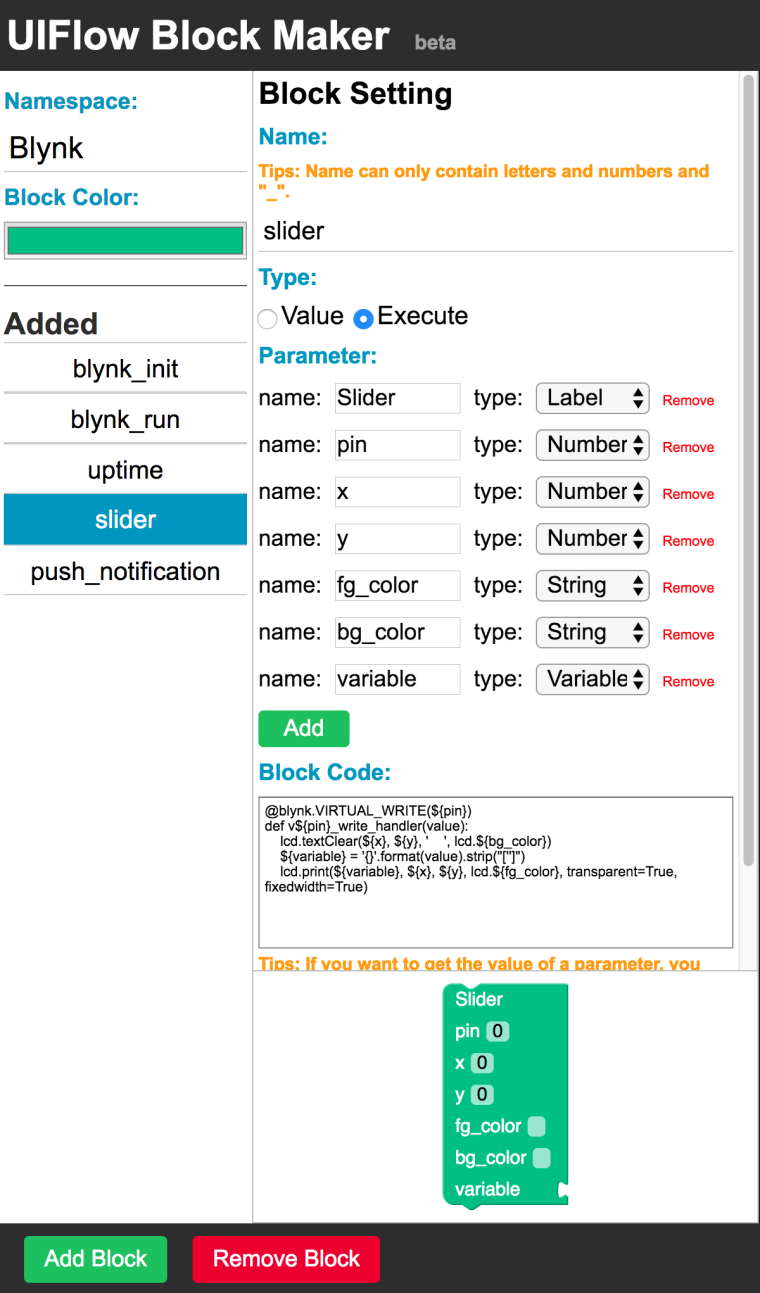
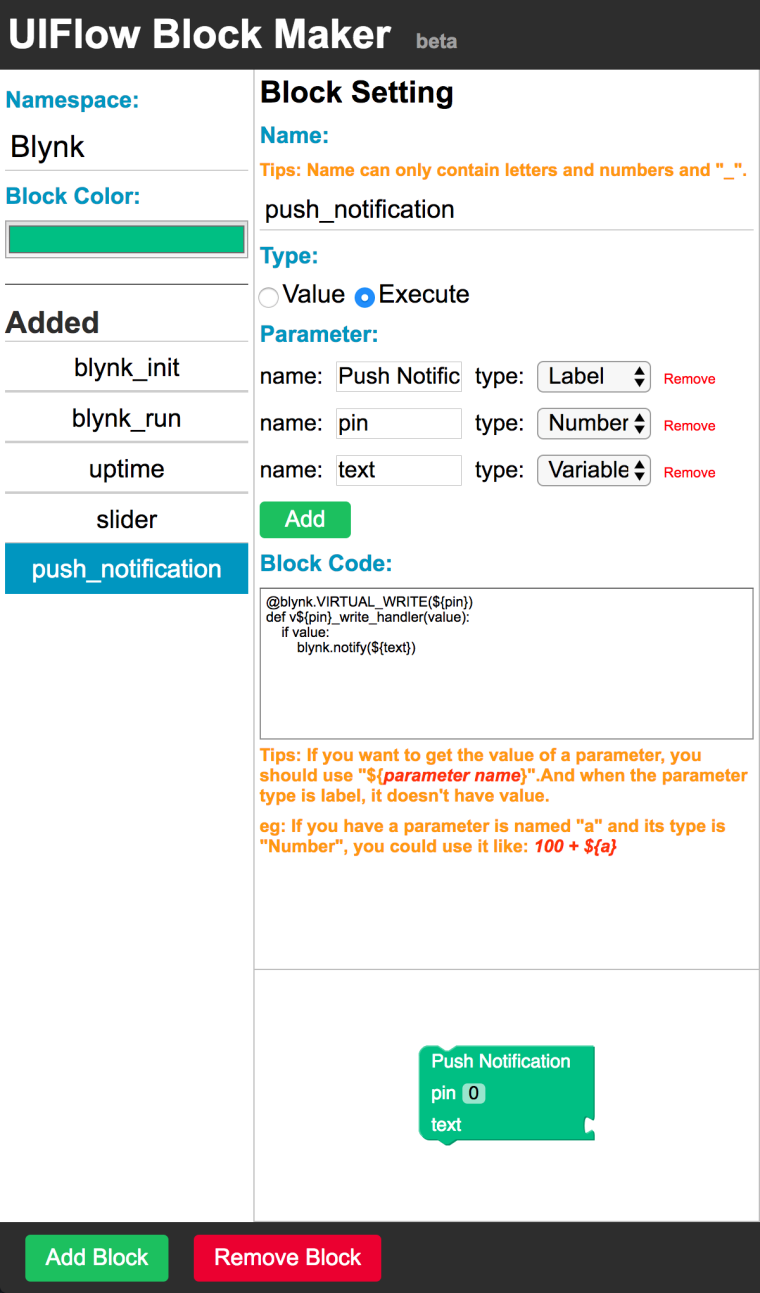
Using your browser, go to flow.m5stack.com. Open this *.m5b file that I made with block-maker.m5stack.com. It has the custom blocks that I created for Blynk.

-
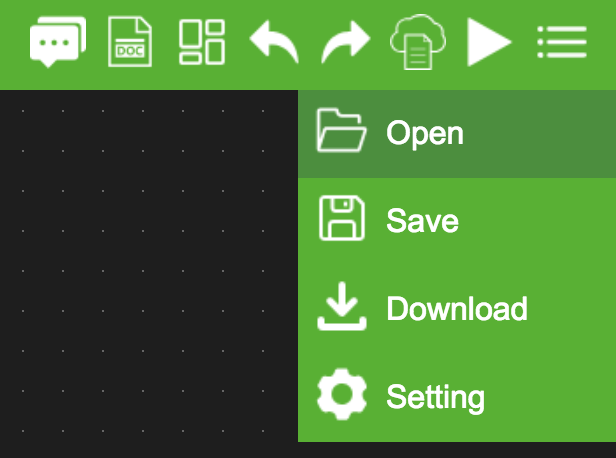
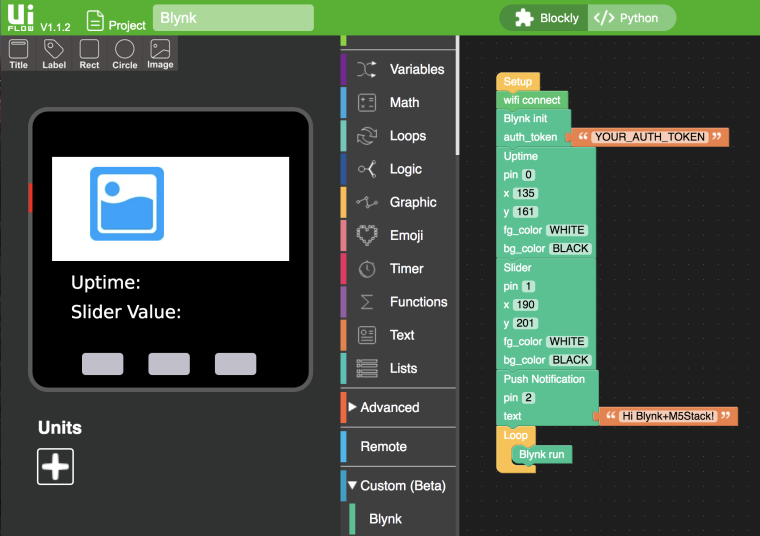
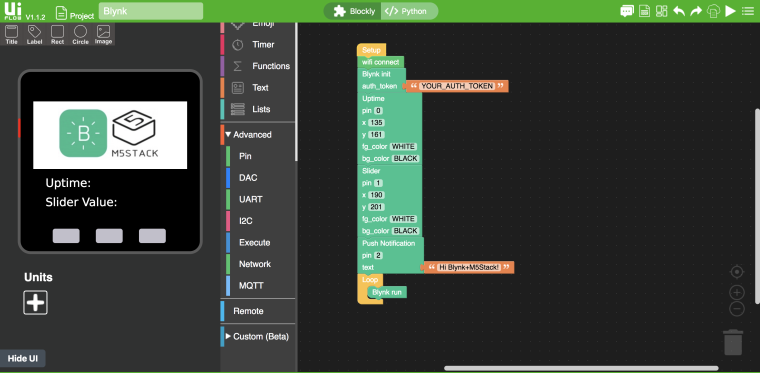
Open this Blynk flow by using the Open option in the upper right menu.


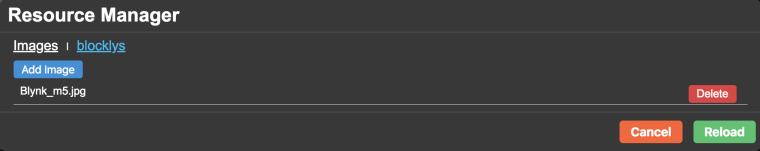
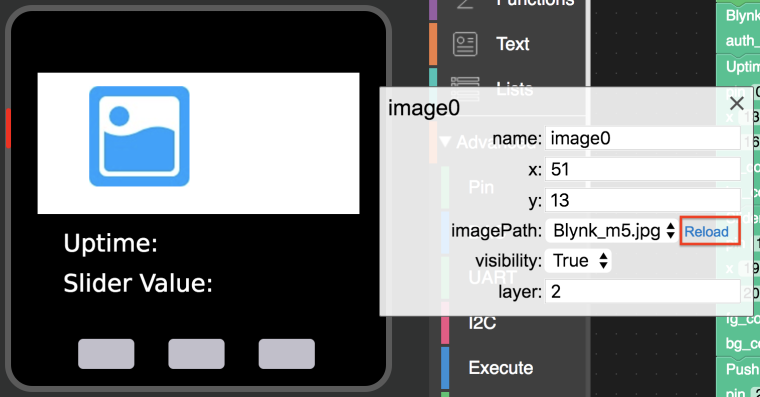
- Load the image Blynk_m5.jpg into the Resource Manager (upper right menu of uiFlow)

Note: you may need to reload the image on the UI

Now it should look like this:

-
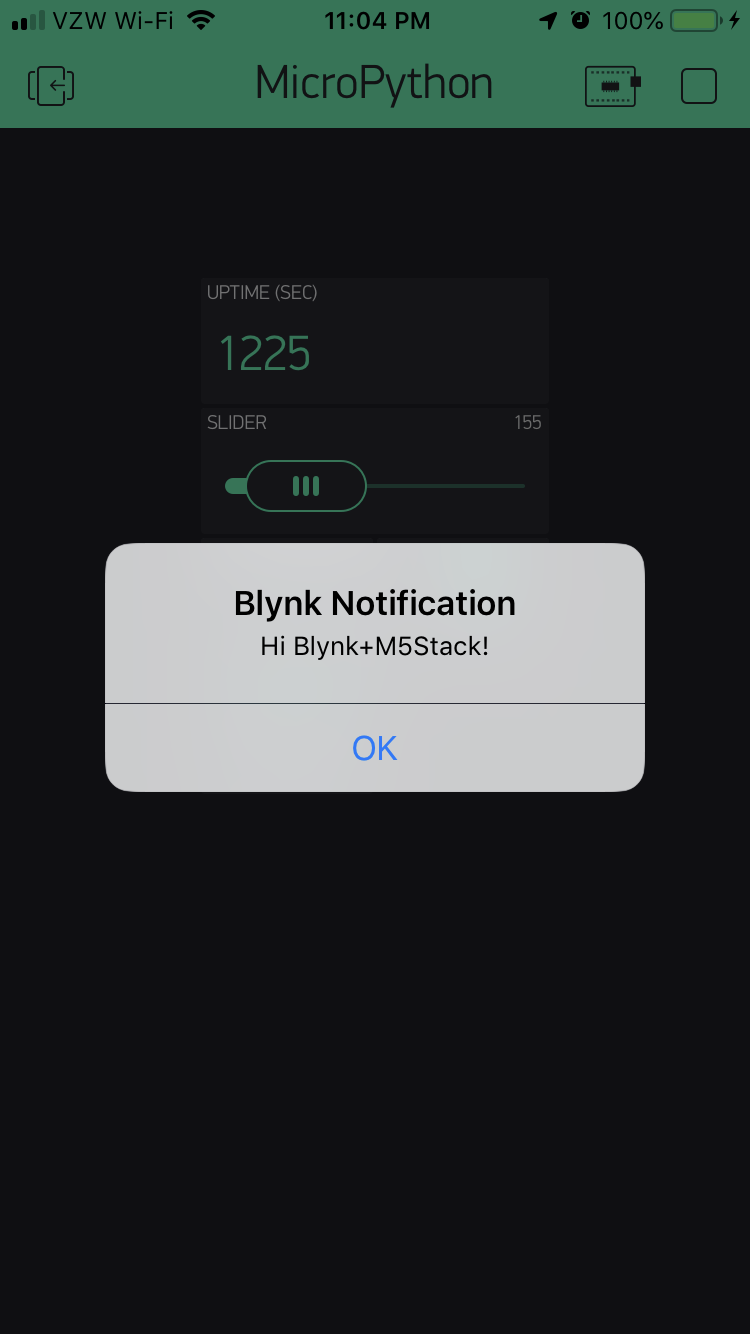
Open the Blynk app on your iOS or Android mobile device. Create a new project and give it a name (I called my project MicroPython). Obtain the auth token from the nut icon in the upper right corner.
-
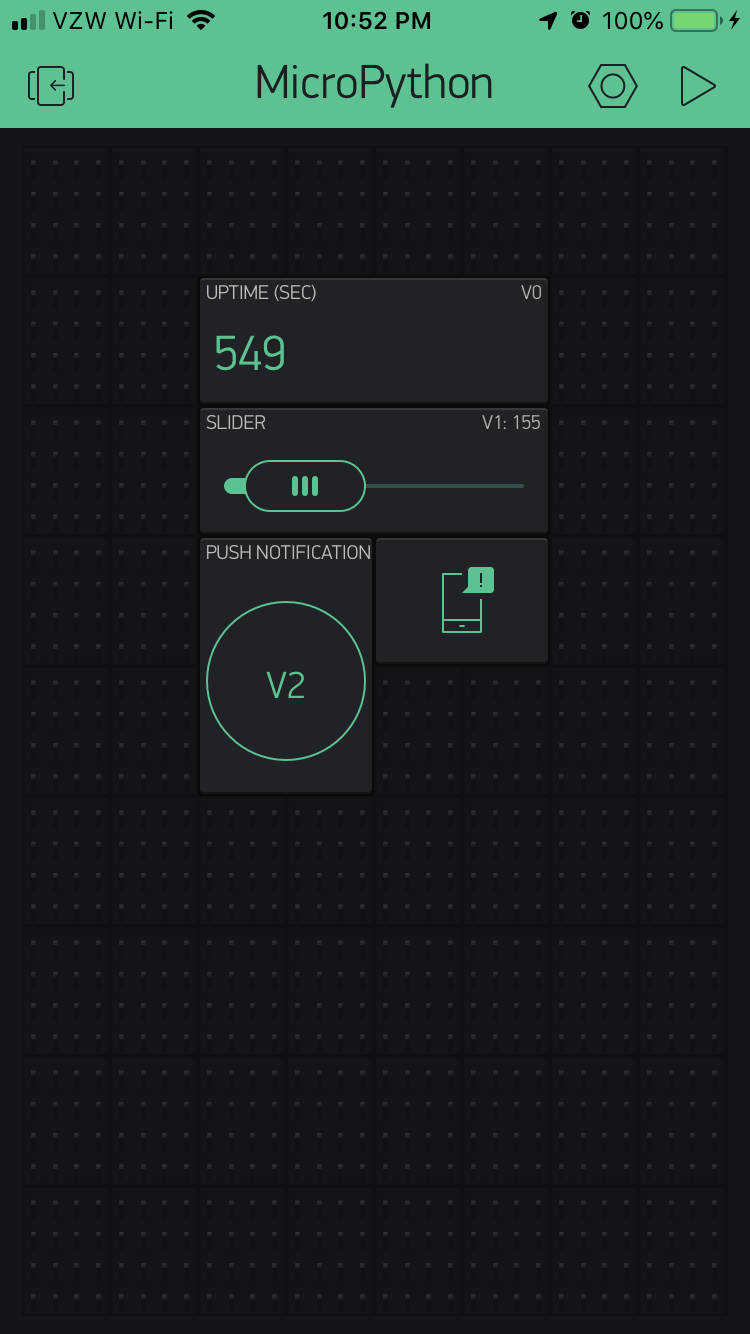
Drag 4 widgets into the project view
- Value Display: set title to "Uptime (sec)", set pin to V0, and set Refresh Interval to 1 sec
- Horizontal or Vertical Slider: set pin to V1 and Decimals to #
- Button: set title "Push Notification", set pin to V2, set ON label to Sent and set OFF label to Send
- Notification: no settings necessary

-
Press the Run icon (triangle in upper right corner of the Blynk app)

-
Back on your browser, paste your auth token into the flow under the Blynk init block
-
Press the Run icon (triangle in upper right corner of the uiFlow page) and wait for the Blynk app to connect to the M5Stack. Optionally, you can Download the flow to your m5stack using the Download option in the upper right menu.
Demo Use Cases:
-
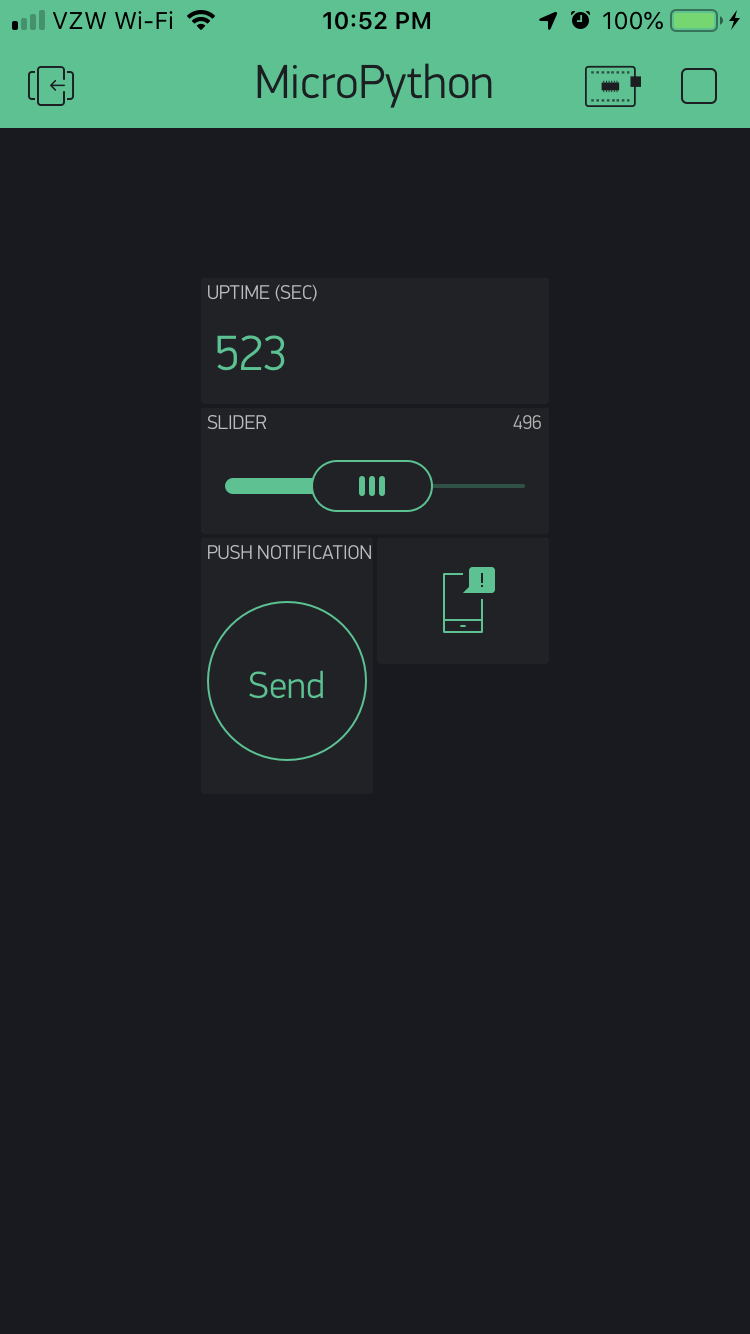
M5Stack uptime (in seconds) will be shown on the Blynk app and on the M5Stack LCD
-
Change the Slider and the value will be updated on the M5Stack LCD
-
Tap the Push Notification button and it should send a push notification to the Blynk app on your device with the text shown in the flow.

Happy Blynking with your M5Stack! :-)
-
-
Nice one, well done and thanks for the writeup!
What is ampy? -
@ajb2k3 said in Blynk on M5Stack via uiFlow and block-maker:
What is ampy?
It stands for Adafruit MicroPython tool. I recommend watching the video that I linked to above.
-
@world101
Thanks. -
Blynk and m5stack is an awesome combination! I will be watching this thread!
-
Tried this and got AttributeError "module object has no attribute blynk" :|
-
@lastcaress said in Blynk on M5Stack via uiFlow and block-maker:
Tried this and got AttributeError "module object has no attribute blynk" :|
Not sure exactly where it failed for you. Can you provide more detail on how far you got before seeing the error?
-
@world101 I managed to copy the blinklyb file to the m5stack, and the m5f and m5b files you provided. I think this error refers to :
blynk = BlynkLib.Blynk(BLYNK_AUTH)
I don't think it understands this line!
Thanks -
It manages to import the library, it just doesn't understand that attribute!
-
If it doesn’t understand that line it may not have imported the library correctly. Did you put it in the /flash/lib directory on the m5stack? Also, just wanted to make sure you are running the latest v1.1.2 firmware.
Did you paste your Blynk Auth Key into the flow before running it in uiFlow?
Also, are you able to access the REPL prompt? If not I can show you how. It’s good for troubleshooting.
-
I am running the latest firmware and I uploaded the BlynkLib.py file from the git repo you linked using rshell to /flash/lib :P I used a raspbian os to it as I've never been able to use ampy! The import BlynkLib line of code doesn't cause any error. I did paste the auth key :D
I do not know how to access the repl prompt though! -
So I got hold of a macbook and tried via ampy and.. it works!! I should've tried this before as my attemps at using the blynk python library probably didn't work before because I used rshell and maybe it sends the file in a different format? This is very nice!
-
@lastcaress said in Blynk on M5Stack via uiFlow and block-maker:
So I got hold of a macbook and tried via ampy and.. it works!! I should've tried this before as my attemps at using the blynk python library probably didn't work before because I used rshell and maybe it sends the file in a different format? This is very nice!
Ampy didn't work on my macbook pro and it took me ages to find out that my pythone was P3 but I hadn't set up the enviroment shell correctly.
Glad it works. -
Sweet, I got this to work as well.
Looks like something else to add to the project list. -
Glad you all got it working. To access REPL, you can do this from the Mac Terminal with the M5Stack connected to a USB port.
screen /dev/tty.SLAB_USBtoUART 115200You may not see anything at first, so you can press CTRL+C on the keyboard to drop you into the REPL prompt (>>>). From there, you can do your regular MicroPython commands. For example...
>>> os.listdir() ['image_app', 'main.py', 'emoji', 'sys_lib', 'config.py', 'lib', 'res', 'flow.py', 'blocks', 'apps', 'debug.py', 'modeconfig.json', 'boot.py', 'img'] >>> os.listdir('lib') ['servo.py', 'square.py', 'step_motor.py', 'm5_pin.py', 'm5bala.py', 'wave.mpy', 'lego_board.py', 'bmp280.mpy', 'dht12.mpy', 'mpu6050.py', 'chunk.mpy', 'pid.py', 'lego.py', 'BlynkLib.py'] >>> import BlynkLib ___ __ __ / _ )/ /_ _____ / /__ / _ / / // / _ \/ '_/ /____/_/\_, /_//_/_/\_\ /___/ for Python v0.2.0 >>> help() Welcome to LoBo MicroPython for the ESP32 For online documentation please visit the Wiki pages: https://github.com/loboris/MicroPython_ESP32_psRAM_LoBo/wiki Based on official MicroPython, this port brings many new features: - support for two cores and 4MB SPIRAM (psRAM) - improved 'network' module - greatly improved thread support - support for 3 different internal file systems on top of ESP32 VFS - ESP32 native support for SD Card - built-in FTP & Telnet servers - support for OTA updates - many new and improved hardware access modules implemented in C and many more... Control commands: CTRL-A -- on a blank line, enter raw REPL mode CTRL-B -- on a blank line, enter normal REPL mode CTRL-C -- interrupt a running program CTRL-D -- on a blank line, do a soft reset of the board CTRL-E -- on a blank line, enter paste mode For further help on a specific object, type help(obj) For a list of available modules, type help('modules') >>> help('modules') __main__ m5flow/m5mqtt math uerrno _thread m5flow/m5stack microWebSocket uhashlib ak8963 m5flow/peripheral microWebSrv uheapq array m5flow/simple microWebTemplate uio binascii m5flow/ubutton micropython ujson btree m5flow/unit/adc mpu6500 uos builtins m5flow/unit/button mpu9250 upip cmath m5flow/unit/color network upip_utarfile collections m5flow/unit/dac os upysh display m5flow/unit/dual_button pye urandom errno m5flow/unit/ext_io random ure freesans20 m5flow/unit/ir re urequests functools m5flow/unit/ncir select uselect gc m5flow/unit/relay socket usocket hashlib m5flow/unit/rgb_ ssd1306 ussl heapq m5flow/unit/tof ssl ustruct io m5flow/units struct utime json m5flow/utils sys utimeq logging m5flow/wifichoose time uzlib m5base m5flow/wificonfig tpcalib websocket m5flow/app_manage m5flow/wifisetup ubinascii writer m5flow/i2c_bus m5ui ucollections ymodem m5flow/m5cloud machine uctypes zlib Plus any modules on the filesystem >>>etc...
Or if you don't go into the REPL prompt, but still have the screen session connected, you can see the serial logs from the m5stack. Reboot the M5stack and you should see the Blynk start up, plus some other useful information (network connection, connection to M5cloud, etc.).
To exit the screen session press CTRL+A then CTRL+\ then y.
-
By the way, I haven't found a way to import existing m5b files into block-maker.m5stack.com, so here are the ones I created. Feel free to play around with them and even create some new ones! The official Blynk colors are here: http://docs.blynk.cc/#blynk-main-operations-change-widget-properties
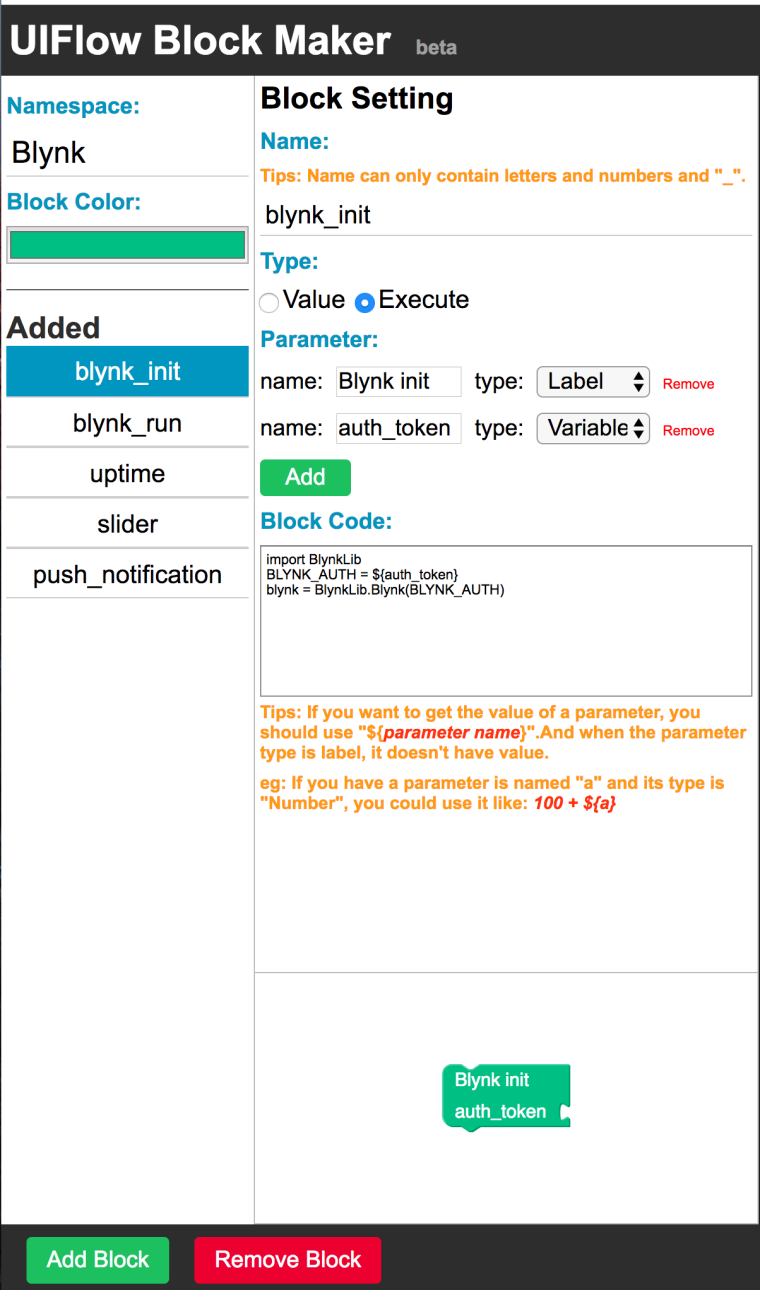
Blynk Init:

import BlynkLib BLYNK_AUTH = ${auth_token} blynk = BlynkLib.Blynk(BLYNK_AUTH)Blynk Run:

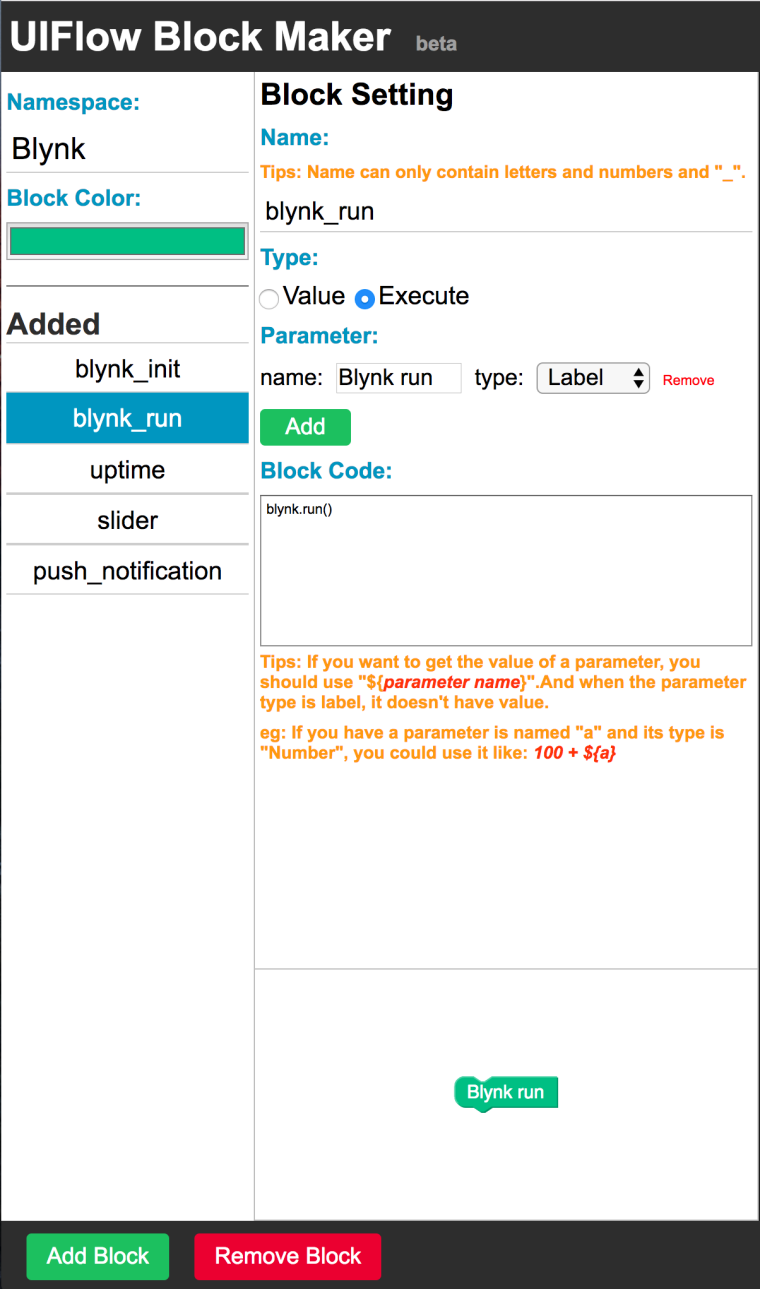
blynk.run()Uptime:

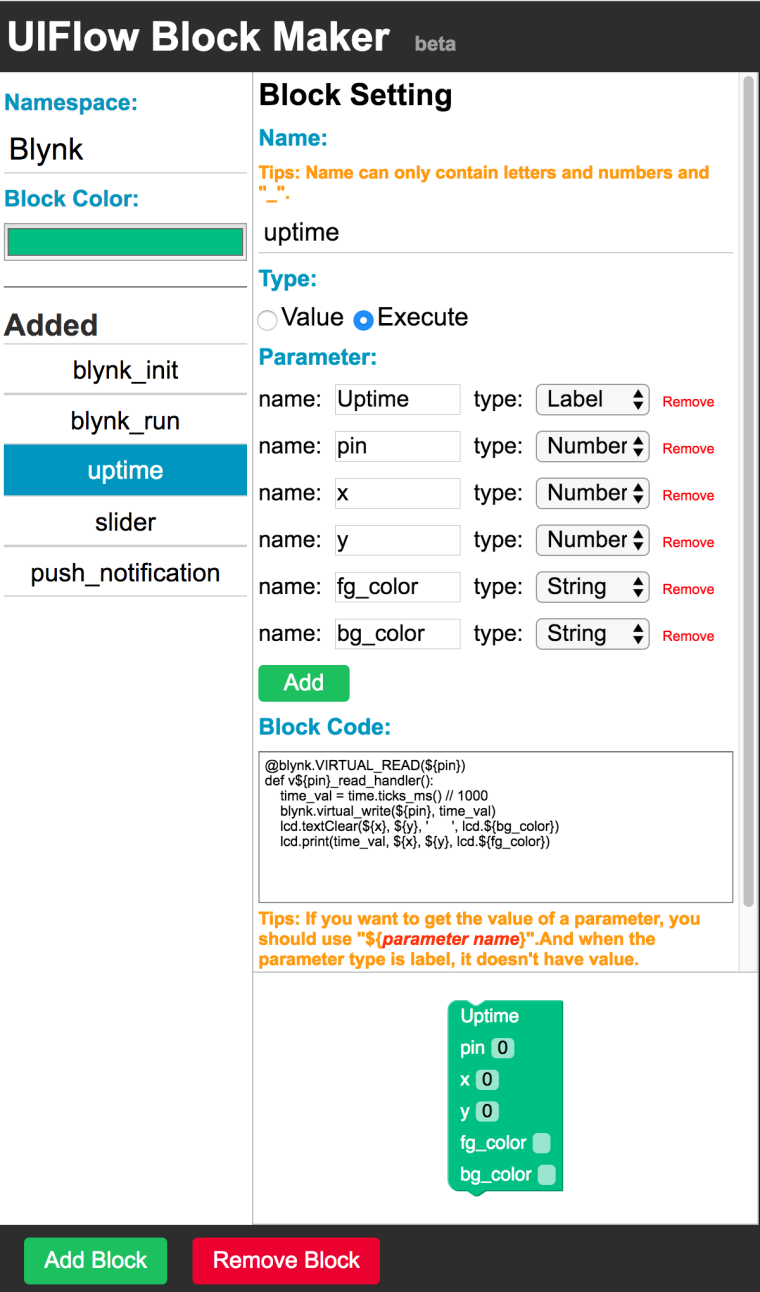
@blynk.VIRTUAL_READ(${pin}) def v${pin}_read_handler(): time_val = time.ticks_ms() // 1000 blynk.virtual_write(${pin}, time_val) lcd.textClear(${x}, ${y}, ' ', lcd.${bg_color}) lcd.print(time_val, ${x}, ${y}, lcd.${fg_color})Slider: (Note, this is slightly different than the tutorial above. I was experimenting with passing a variable into the block. Feel free to adjust it as needed)

@blynk.VIRTUAL_WRITE(${pin}) def v${pin}_write_handler(value): lcd.textClear(${x}, ${y}, ' ', lcd.${bg_color}) ${variable} = '{}'.format(value).strip("['']") lcd.print(${variable}, ${x}, ${y}, lcd.${fg_color}, transparent=True, fixedwidth=True)Push Notification:

@blynk.VIRTUAL_WRITE(${pin}) def v${pin}_write_handler(value): if value: blynk.notify(${text})I'm really interested in how to link blocks together, like the m5stack team did for the MQTT blocks. But I'll start a new thread on that soon.
-
Can you pm me your real name as I would like to credit you in my book for all the hard work on M5Blynk
-
Very cool! Can't wait to try it out!
-
I just noticed the Blynk developers released a new version 0.2.0 of blynk-library-python on git hub. I seems to have some additional advanced features like
- debug logging
- custom server
- changing heartbeat
- connected/disconnected events
- generic virtual pin events
- BlynkTimer
I have not tried this out yet, but plan to in the next week or so. In case you wanted to try the older version of the library, here is the commit:
https://github.com/vshymanskyy/blynk-library-python/commit/4cbf641fade72a11e797436a8656ebf28f239801 -
@world101 I managed to build a private server on Saturday but having auto startup issues.
I’ve tried the guide but still have to manually start the server