Different Pages on M5Stack Core
-
Hi,
I just started programming the M5Stack with UIFlow.
I want to display a lot of different sensor data on different screens on the M5Stack Core.So I have to place a lot of text labels on the M5Stack screen, which I will hide and activate, if I switch with the button to the next screen.
Now I have the problem, that all the text labels, e.g. from page 1 and page 2, are placed on different positions on the screen, so that they are overlapped. It is not possible now arrange the text labels which are behind other text labels.
Would be possible by setting X and Y from the label, but I lost the overview at around 130 text labels on the screen.Is it somehow possible to have more than only one screen on the UI window, to get a better overview of all the different text labels?
Or is there another solution to arrange different pages on the M5Stack Core?
I am using latest UIFlow version.
Thanks for your help!
-
Yes.
You set the variable in your main loop but then you create function for each page with your display settings.
The back in the main loop you write a code that using buttons A and C switches between the separate functions, clearing the screen each time you change function. -
Thanks ajb2k3, that´s what I am doing.
But anyway, I have to arrange the labels on the M5Stack Screen somehow before.
With over 130 labels it is not possible to pick it when they are overlapping.Perhaps I am misunderstanding something completely, but I didn´t find any setting or solution until now.
-
@rotor Ahh, I see what you mean, sorry, just woke up.
I don't know any other way to do it in inflow. -
@rotor
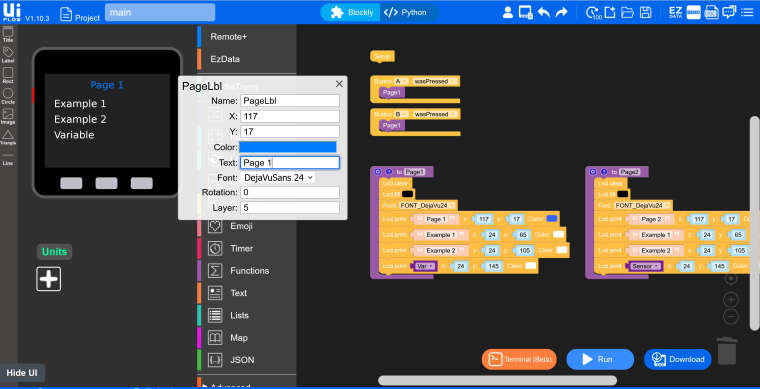
This is quite simple on the Core: With the "Graphic" blocks it is easy to create graphical pages with "labels". Unfortunately, this is not so easy on the Core2 and functions are missing.You do not use labels, but the following 3 blocks: [Lcd.clear]; [Font:...]; [Lcd.print "Label1" x: 0 y: 0 Color...]; [Lcd.print "..." x: 0 y: 20 Color...]; etc. You can first design them graphically by dragging labels onto the screen to determine the position, to then copy the screen with the graphic blocks, test whether all text appears on top of each other, and then edit the dragged labels. remove.
Use the "Functions" ("dosomething") blocks to create a page (Page1, Page2, etc). For example, by making "Setup" followed by a block "Page3", only page 3 will be visible, without using labels and you still have all the flexibility.
I hope that's how I answered your question. This is how I create multiple pages.
-
In this example two pages with the same layout, but in practice this is of course not necessary:

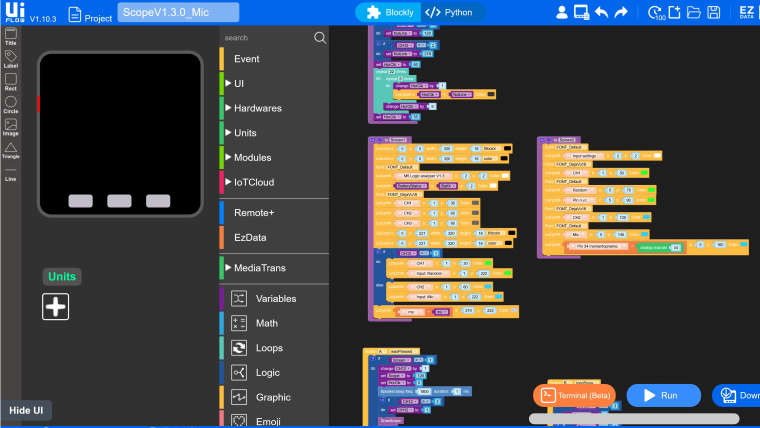
As an extra example from practice (one of my first programs in UIFlow) with two different screens:

-
Thank you so much for this example. That´s what I am looking for.
It is not as comfortable as I expected, but it works. :)