M5Paper and images drawing
-
I'm looking for example of loading and drawing BMP or Jpg images on the M5Paper.
It's a bit hard to try to figure it out from the Factory test so if anyone has some shorter example, that will help me a lot. -
Here is a simple sketch for displaying an image from the SD card or from online. With some trial and error, I have found that Grey color space images don't work, but RGB color space images do.
#include <M5EPD.h> M5EPD_Canvas canvas(&M5.EPD); void setup() { M5.begin(); M5.EPD.SetRotation(90); M5.EPD.Clear(true); //overlay bg on full screen canvas.createCanvas(540, 960); //canvas.setTextSize(2); //jpg must be in 90degree (full screen) //image from SD card canvas.drawJpgFile(SD, "/image.jpg"); //put image.jpg on the sdcard before uploading sketch //image from online source (png or jpg) //canvas.drawPngUrl("http/https link to png image"); //canvas.drawJpgUrl("https://m5stack.oss-cn-shenzhen.aliyuncs.com/image/example_pic/flower.jpg"); //load the scene starting at x0 y0 position canvas.pushCanvas(0,0,UPDATE_MODE_GC16); delay(2000); //shutdown to save battery Serial.println("shutting down now..."); M5.shutdown(); } void loop() { } -
It looks like what I tried.
I need to isolate the part of my code that is supposed to draw the image.
Maybe there is an issue with the file I use.
Thanks a lot. -
So I did some experiment and I was on the right way to do it, except I'm trying to port an example that uses BMP files and those won't be displayed.
I downloaded the flower from M5Paper examples.
I put it on my SD card, both as /flower.jpg and /bmp/flower2.jpg (I know, bmp is for... bmp files, but I wanted to test file in a folder)
Then I run the code from @world101 just renaming the file I wanted.
This works.I then put my bmp files (coming from an Adafruit guide) in my SD card, folder is bmp.
I even tried to use a shorter name for the file.
None worked.M5EPD_Canvas canvas(&M5.EPD); void setup() { M5.begin(); M5.EPD.SetRotation(90); M5.EPD.Clear(true); //overlay bg on full screen canvas.createCanvas(540, 960); //canvas.setTextSize(2); //jpg must be in 90degree (full screen) //image from SD card //canvas.drawJpgFile(SD, "/bmp/flower2.jpg"); //put image.jpg on the sdcard before uploading sketch //canvas.drawBmpFile(SD, "/bmp/weather_icons_20px.bmp", 0, 0); canvas.drawBmpFile(SD, "/bmp/shortname.bmp", 0, 0); canvas.pushCanvas(0, 0, UPDATE_MODE_GC16); delay(2000); //shutdown to save battery Serial.println("shutting down now..."); M5.shutdown(); } void loop() { }I think I need to dig the documentation to find which precise BMP format is supported.
-
I did not find definition of supported BMP file format.
Do someone knows this? -
From a quick look at the source, it supports single-plane, 24 bit, uncompressed BMP files.
You should get one of these:
- error log of "File not found", return value 0
- error log of "BMP format not recognized", return value 0
- debug log of "Loaded in x ms", return value 1
- no log output, return value 1
If you get the last one, it means the bmp file didn't have the correct header ("BM"), but this doesn't give an error.
-
I wrote up what I knew in my Eink book but now I have my M5pages I can test it out.
-
@titimoby said in M5Paper and images drawing:
I did not find definition of supported BMP file format.
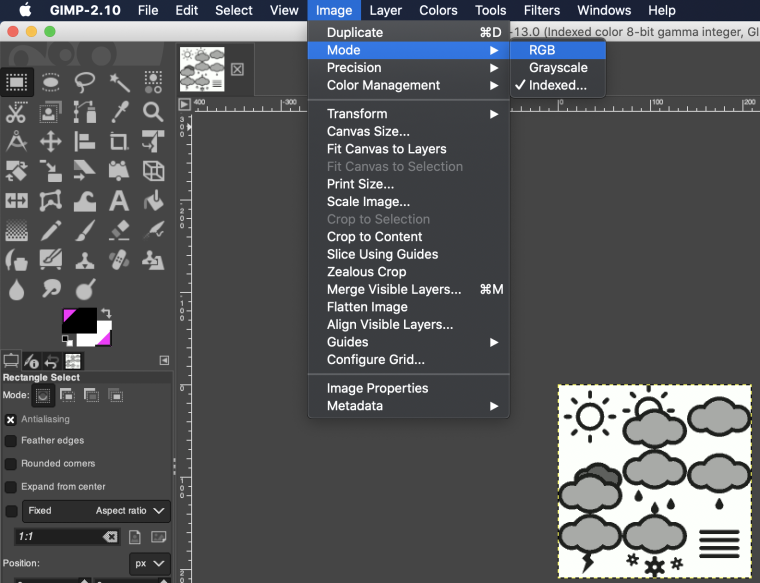
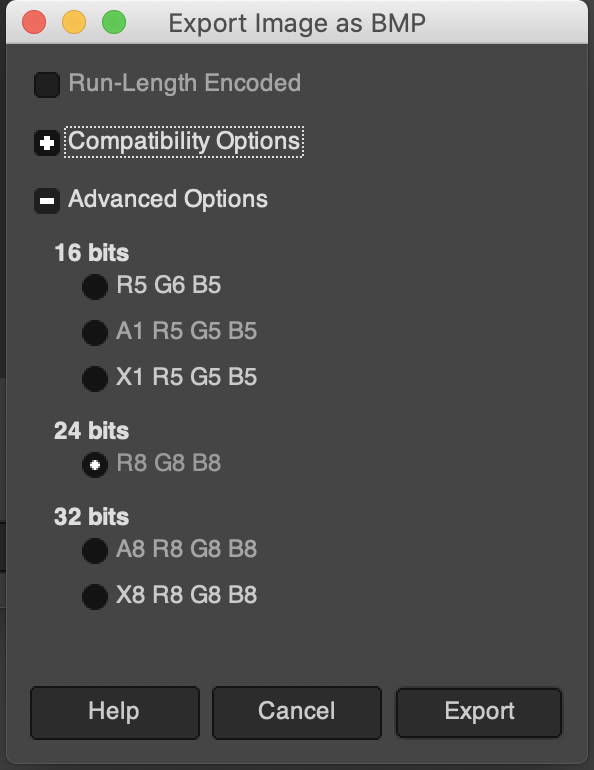
Do someone knows this?I couldn't use the Adafruit bmp images as is, but with a little trial and error, I used Gimp (on a Mac) to convert those Adafruit bmp files to something that the M5Paper would display.
First I changed the mode from Indexed to RGB.

Than I exported as a bmp at 24-bits (8-bit for each RGB).

You can find all the original weather icons here for that Adafruit MagTag weather forecast display. You can download them in PSD, EPS, SVG, etc. format and convert them to bmp, png, or jpg for use on the M5Paper.
-
As the weather looks really rainy this week end, I'll have plenty things to try.
Thanks all, I'll keep posted my progress.