Урок 8. Сервопривод. Аналоговые часы
-
Привет! Сегодня мы научимся управлять серво при помощи M5Stack
Сервопривод (от лат. servus — слуга, помощник, раб), или следящий привод — механический привод с автоматической коррекцией состояния через внутреннюю отрицательную обратную связь, в соответствии с параметрами, заданными извне. Сервопривод имеет три провода: + питания, - питания и провод данных. Для того, чтобы повернуть сервопривод на нужный угол, необходимо отправить по проводу данных импульс необходимой длительности, как показано на рисунке 1.

Рисунок 1. Временные графики управляющего импульсаПеречень компонентов для урока:
-
- M5Stack;
-
- кабель USB-C из стандартного набора;
-
- цветные провода из стандартного набора;
-
- сервопривод со стрелкой. Модель SG90;
-
- фотобумага 10 х 15 см;
-
- лак для ногтей;
-
- термоклей;
-
- доска для монтажа.
Цель урока:
Сделаем аналоговые часы с часовой стрелкой. Настройка времени будет производиться при помощи встроенных кнопок и экрана M5Stack. Каждый час будет звучать звук.
Шаг 1. Распакуйте Ваш сервопривод (рис. 1.1);

Рисунок 1.1. Новый набор с сервоприводомШаг 2. Оставьте только выделенные компоненты, а остальные уберите в сторону (рис. 2);

Рисунок 2. Выбор необходимых компонентов сервоприводаШаг 3. Возьмите лак для ногтей (рис. 3) и покрасьте стрелку (рис. 4);

Рисунок 3. Лак для ногтей и стрелка сервопривода
Рисунок 4. Покраска стрелкиШаг 4. Распечатайте на обычном принтере на фотобумаге размером 10 х 15 см циферблат для наших часов (файл для печати прилагается разделе Загрузки), затем сделайте отверстие при помощи отвёртки (рис. 5);

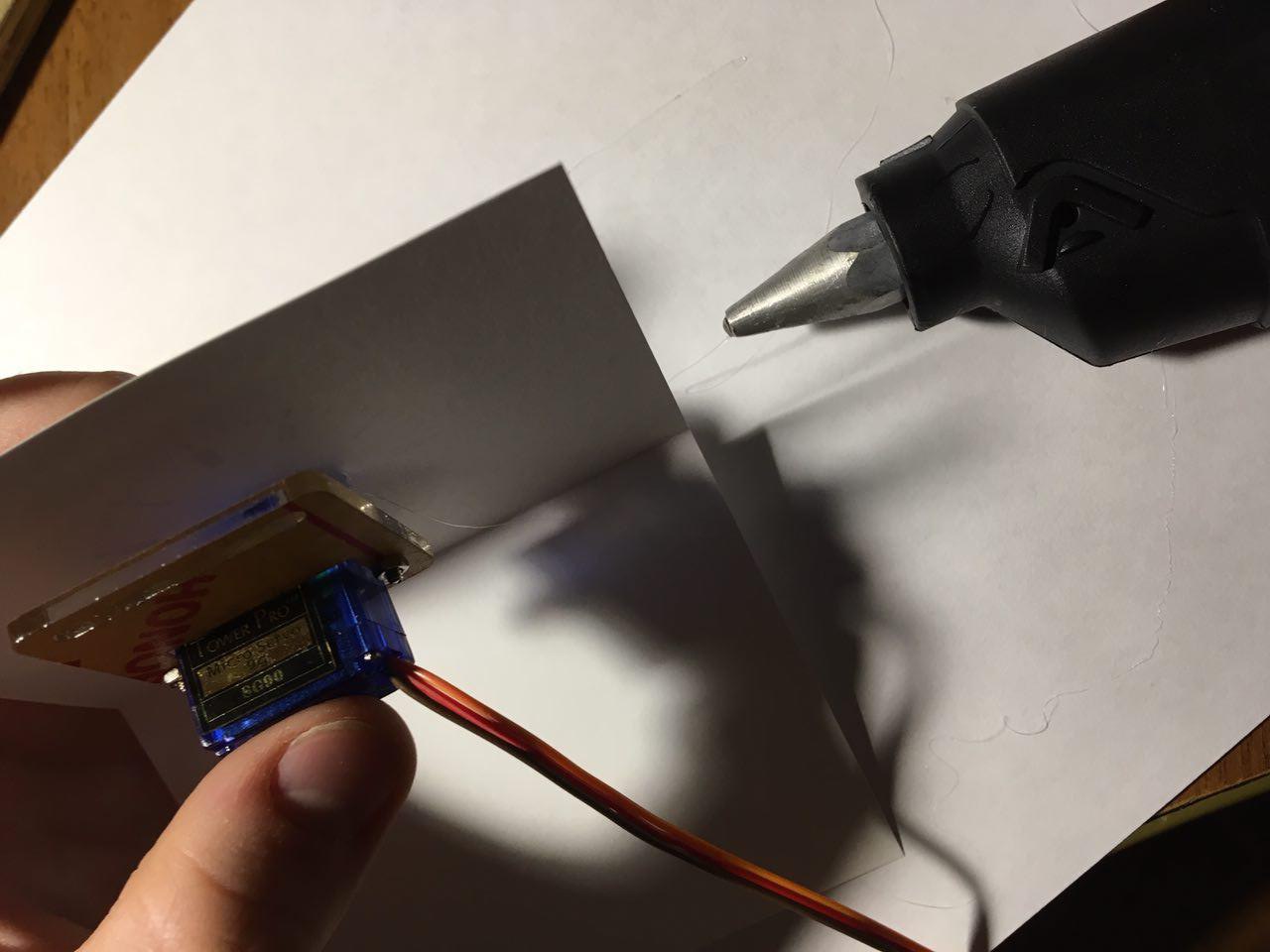
Рисунок 5. Подготовка циферблатаШаг 5. При помощи термоклея аккуратно прикрепите циферблат к корпусу сервопривода (рис. 6);

Рисунок 6. Крепление циферблата к корпусу сервоШаг 6. Аналогичным образом закрепите конструкцию на деревянной платформе и установите стрелку (рис. 7);

Рисунок 7. Установка и сборка часовШаг 7. Используйте цветные провода для подключения (рис. 8);

Рисунок 8. Подключение серво к устройствуШаг 8. Подключите провода к необходимым контактам, как показано на рисунке 9;

Рисунок 9. Подключение провода данных к G5, провода + питания к 5V, провода - питания к GNDШаг 9. Подключите устройство к компьютеру при помощи кабеля USB-C (рис. 10);

Рисунок 10. Подключение к ПКШаг 10. Создайте новый проект в Arduino IDE и напишите код:
#include <M5Stack.h> int servoPin = 5; // default time int H = 0; int M = 59; int clockTable[12][2] = { // calibrate clock table {28, 157}, {157, 130}, {130, 103}, {103, 79}, {76, 52}, {49, 28}, {28, 9}, {9, 130}, {130, 103}, {103, 79}, {79, 52}, {52, 28} }; int S = 0; unsigned long cMls; unsigned long pMls = 0; bool dots = false; int servoPulse(int angleDegrees) { int pulseWidth = map(angleDegrees, 0, 180, 544, 2400); return pulseWidth; } void servoSet(int oldAngle, int newAngle) { int pulseWidth; if (oldAngle == newAngle) { return; } else if (oldAngle < newAngle) { for (int i = oldAngle; i <= newAngle; i++){ pulseWidth = servoPulse(i); digitalWrite(servoPin, HIGH); delayMicroseconds(pulseWidth); digitalWrite(servoPin, LOW); delayMicroseconds(20000 - pulseWidth); } } else if (oldAngle > newAngle) { for (int i = oldAngle; i >= newAngle; i--){ pulseWidth = servoPulse(i); digitalWrite(servoPin, HIGH); delayMicroseconds(pulseWidth); digitalWrite(servoPin, LOW); delayMicroseconds(20000 - pulseWidth); } } } void setH(bool readOnly = false) { if (!readOnly) H++; if (H > 11) H = 0; M5.Lcd.fillRect(80, 110, 70, 42, 0x00); M5.Lcd.setTextColor(0xfbe4); M5.Lcd.setTextSize(6); M5.Lcd.setCursor(80, 110); servoSet(clockTable[H][0], clockTable[H][1]); if ((H < 10) && (H != 0)) M5.Lcd.print(0); M5.Lcd.print(((H == 0) ? 12 : H)); } void setM(bool manual = false, bool readOnly = false) { if (!readOnly) M++; if (M > 59) { M = 0; if (!manual) { setH(); M5.Speaker.tone(660); delay(50); M5.Speaker.mute(); M5.Speaker.tone(440); delay(50); M5.Speaker.mute(); M5.Speaker.tone(820); delay(50); M5.Speaker.mute(); } } M5.Lcd.fillRect(180, 110, 70, 42, 0x00); M5.Lcd.setTextColor(0xfbe4); M5.Lcd.setTextSize(6); M5.Lcd.setCursor(180, 110); if (M < 10) M5.Lcd.print(0); M5.Lcd.print(M); } void setS() { S++; if (S > 59) { S = 0; setM(); } if (dots) { M5.Lcd.fillRect(150, 110, 29, 42, 0x00); } else { M5.Lcd.setTextColor(0xfbe4); M5.Lcd.setTextSize(6); M5.Lcd.setCursor(150, 110); M5.Lcd.print(":"); } dots = !dots; } void setup() { m5.begin(); pinMode(servoPin, OUTPUT); M5.Lcd.setBrightness(200); M5.Lcd.setTextColor(0xffff); M5.Lcd.setTextSize(3); M5.Lcd.setCursor(65, 20); M5.Lcd.print("Servo Clock"); M5.Lcd.setTextColor(0x7bef); M5.Lcd.setTextSize(2); M5.Lcd.setCursor(55, 60); M5.Lcd.print("please, setup time"); M5.Lcd.setCursor(60, 215); M5.Lcd.printf("H"); M5.Lcd.setCursor(250, 215); M5.Lcd.printf("M"); setH(true); setM(true, true); } void loop() { cMls = millis(); if (M5.BtnA.wasPressed()) setH(); if (M5.BtnC.wasPressed()) setM(true); if ((cMls - pMls) > 1000) { pMls = cMls; setS(); } m5.update(); }Шаг 11. Загрузите скетч в устройство (рис. 10.1);

Шаг 12. После загрузки скетча устройство перезагрузится, а на экране появится меню;

Рисунок 11. Меню на дисплееШаг 13. Установите время при помощи кнопок H и M и ожидайте наступления следующего часа (рис. 12);

Рисунок 12. Часы в работеЗагрузки
Видео с демонстрацией работы скачать можно здесь https://yadi.sk/i/sOEpVp7r3RkPoY
Скетч можно скачать здесь https://yadi.sk/d/1kpt9gH33Rm49M
Файл для печати циферблата можно скачать здесь https://yadi.sk/d/Dr7CWpnW3Rm53V
-