Webserver with UIFlow?
-
I am not sure how to realize a website to show sensor data.
For example:
I have a m5stack core which measures several temperatures and voltages.
Then I want to open a website on local network, where I can see all the data which are provided by m5stack.How to start with UIFlow? Just only to show one sensor value on a small website, which is provided by m5stack via WLAN.
-
I’m not sure how to implement it to be accessible from the core it’s self as I haven’t got into web dev but it is possible. Another alternative is to use EZData from within UIFlow which allows you to view the data locally and via the internet
-
Didn´t realized EZData. That could be an alternative solution.
But as I understand, internet is needed, which could be a problem for my project.
I want to read out a big battery, which must be accessable even if power from grid (and internet) is missing. -
@rotor I’ll look into it but someone else should know.
Something else to add to my IOT book -
EZData is just one of the possible data storages. With M5 products it is very easy to use. It is also possibe to use other cloud services. Cloud means "some storage somewhere on the internet". It requires a connection to the internet anyway.
Some ideas:
- Use a separate non interupted connection such as LoRa or mobile internet for your battery measurement. Depends on what is possible at your location and what/how you need to communicate.
- log to a cloud like storage in the local network, powered by battery on mains loss. No access during power loss but all data saved
- Detect the internet connection loss and log to SD card until the connection is back, then upload all missing.
-
I tried last night but couldn't get a page to work. I'm missing something.
-
@holofloh
Thanks so much for your explanation and ideas!But I mean, is there no way in UIFlow (Blockly) to make the m5stack core accessable by IP from local network to get some data?
Just only to make the data vissible on internet browser? I would like to show real data, current status of the battery for monitoring in case of grid power loss.I want/have to use Blockly, because I don´t have much time for programming in Python and I realized already some functions with UIFlow Blockly.
@ajb2k3 I will try it too, later today.
I now found the "remote+" block in UIFlow, which provides the function I am looking for, but it works only with access to external server. So, without internet access it is not working anymore, right?
-
Ok, I see you want to poll the data instead of push.
Blockly, which is great for simple projects or quick test of a sensor, seems to lack of many functions. It is also not very comfortable for extensive projects and you are required to use a cloud service to edit your code or you have to use a very old desktop version with even less functions. My oppinion about that.
I prefer the Arduino environment. There are many libraries and examples including web servers.
It means a bit more of text coding and less drag&drop but copy&paste from examples work for me well. -
@holofloh said in Webserver with UIFlow?:
Ok, I see you want to poll the data instead of push.
Blockly, which is great for simple projects or quick test of a sensor, seems to lack of many functions. It is also not very comfortable for extensive projects and you are required to use a cloud service to edit your code or you have to use a very old desktop version with even less functions. My oppinion about that.
I prefer the Arduino environment. There are many libraries and examples including web servers.
It means a bit more of text coding and less drag&drop but copy&paste from examples work for me well.You don't have to use cloud services to program the Core. UIFlow is built on Micropython and so you can program directly using REPL or using a stand alone local IDE like Thonny
-
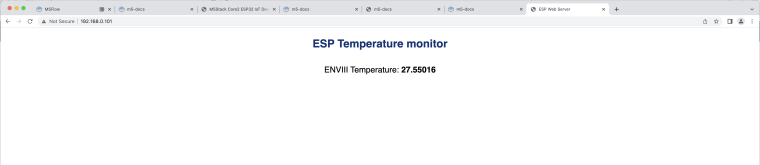
Ok I have something basic working

from m5stack_ui import * from uiflow import * import unit screen = M5Screen() screen.clean_screen() screen.set_screen_bg_color(0xFFFFFF) env3_0 = unit.get(unit.ENV3, unit.PORTA) holder = None label0 = M5Label('label0', x=-13, y=121, color=0x000, font=FONT_MONT_14, parent=None) label0.set_text(str(env3_0.temperature)) holder = str((env3_0.temperature)) try: import usocket as socket except: import socket from machine import Pin import network import esp esp.osdebug(None) import gc gc.collect() ssid = '' password = '' station = network.WLAN(network.STA_IF) station.active(True) station.connect(ssid, password) while station.isconnected() == False: pass print('Connection successful') print(station.ifconfig()) def web_page(): html = """<html><head> <title>ESP Web Server</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" href="data:,"> <style>html{font-family: Helvetica; display:inline-block; margin: 0px auto; text-align: center;} h1{color: #0F3376; padding: 2vh;}p{font-size: 1.5rem;}.button{display: inline-block; background-color: #e7bd3b; border: none; border-radius: 4px; color: white; padding: 16px 40px; text-decoration: none; font-size: 30px; margin: 2px; cursor: pointer;} .button2{background-color: #4286f4;}</style></head><body> <h1>ESP Temperature monitor</h1> <p>ENVIII Temperature: <strong>""" + holder + """</strong></p></body></html>""" return html s = socket.socket(socket.AF_INET, socket.SOCK_STREAM) s.bind(('', 80)) s.listen(5) while True: conn, addr = s.accept() print('Got a connection from %s' % str(addr)) request = conn.recv(1024) request = str(request) print('Content = %s' % request) led_on = request.find('/?led=on') led_off = request.find('/?led=off') if led_on == 6: print('LED ON') led.value(1) if led_off == 6: print('LED OFF') led.value(0) response = web_page() conn.send('HTTP/1.1 200 OK\n') conn.send('Content-Type: text/html\n') conn.send('Connection: close\n\n') conn.sendall(response) conn.close()https://github.com/Ajb2k3/UIFlowHandbook/blob/master/ENVServer.m5f
Its not async yet but its a start.
-
What do you think?