How to add touchscreen buttons to the Core S3
-
Somehow I'm unable to find an answer to this seemingly simple question..
I have never used UiFlow 1, but it appears to be very easy to add buttons that can be pressed on the touchscreen. A button element appears to be right there in the list on the left hand side.
However, in UiFlow 2.0, the button element appears to be missing in the list on the left hand side.
How can UI butttons be added in UiFlow 2.0?
Thank you in advance for letting me know.
-
Did you figure out how to add buttons? I have a S3 coming Monday. I'll share how to do it if I figure it out. I'm new to programming, but I'll do my best to help you.
-
There is probably some funtionality around that that hasnt been added yet (still in alpha)
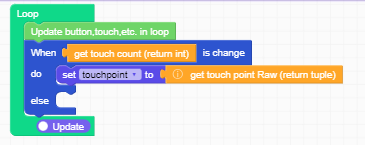
But maybe add the "Touch" component, and the "Logic" component to your program, and see if you can do something with this type of pattern:

(touchpoint is just a variable I added)
I havent tried this - I was just looking around in UIflow2 for what could be used.
It looks like you might need to manually check if a touch point is within some drawn UI feature, and handle that yourself.
In any case, I couldnt find anything that looked like screen/touchbutton event handlers, only physical gpio pin push event handlers.
-
I had the same problem, it seems like on S3, the libraries are not extended that far. I was struggling though with the touch count. When I touch the screen, it increases to 1, and even after a 10sec sleep, and a "touch update", it still shows 1 for another two iterations, until it goes back to 0.
With this, it's kind of not usable for me unfortunately. I will have to wait for the next proper version I assume?
-
That's unfortunate to hear.
-
Dear friends,
I also encountered this difficulty in UiFlow 2.0, but I was able to successfully add buttons to the screen in an alternative way, but it worked very well. The code is very simple and only serves to demonstrate a way to implement buttons on the touch screen. On the screen, there are three buttons that, when pressed, adjust the screen brightness according to the brightness percentage written on them.

-
@gunter-braga thanks for this bit of code! I got it running but don't find it to be very sensitive. Sometimes I have to push the button several times to get it to function correctly. Are there any other ways to implement the touch code that are more responsive?
-
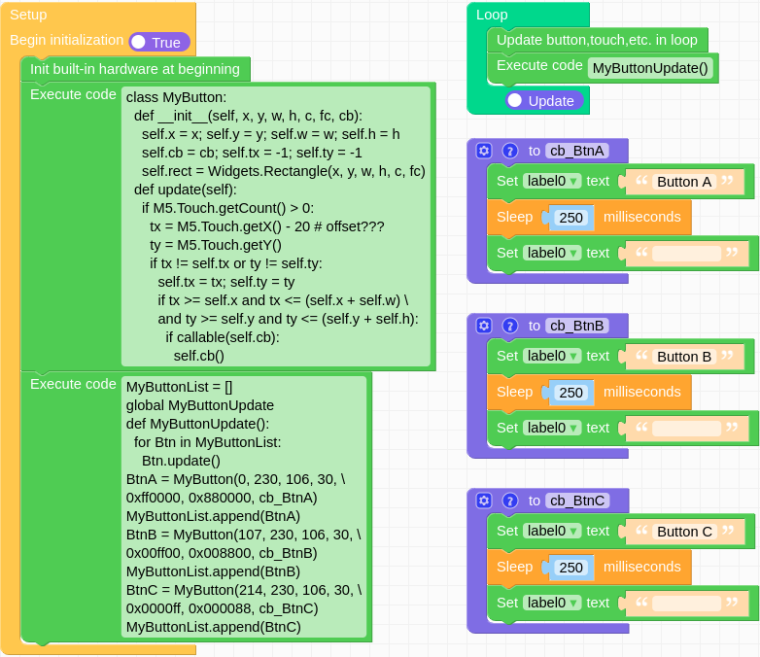
Hello guys
I've created an example - using a simple button class - which simulates the three buttons (BtnA, B and C) at the bottom of the display.

Thanks
Felix