Please Help _ Google Tasks API
-
Dear comunity,
I try to crack the nut as a non Programmer but willing to jump hoops... so far no success.
This is why I call for Help.I want´t to connect to Google Tasks via the Google Tasks API.
Yes worked out the API necesserities on google side I do have my secret/key and id and it is active - so I stuck in the code on my core.I stuck on the authenticy routine.
has/knows anybody a working code (preffered M5Flow Blockly) what connects to google api (preffered tasks) and can write a few lines how to manage the google auth routine (preffered on a coreInk).Here is the link to a project by Chromsh on github M5Paper google calendar api, what helped, but I cant connect to google api.
If I understand right I have so send google my credentials and will get back a token from google with that I am authorised to acces the functionality like listing my google task list.I could manage to get data from ntp time, save it to json and call it from there, what is in theory a simmilar process but without any authentication. So as a proof of concept I successfully connect to an API and save/read data from a Json file.

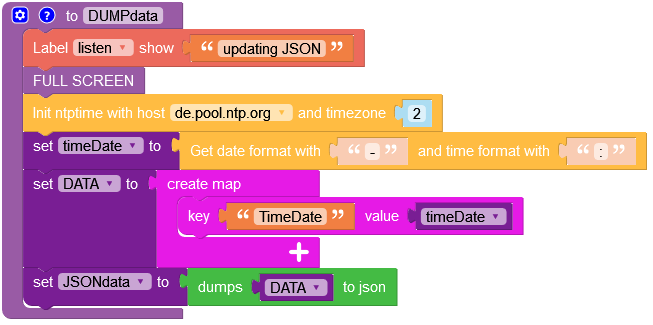
If you want to use the snippet, "FULL SCREEN" is just a "Set screen show" to push the message "updating JSON" on the Label "listen" in the beginning of the "DUMPdata" funktion. The actuall call and save to Json starts with "Init ntptime...". Not shown: I then display this data in a Label by calling a map "get key: "TimeDate" (Text) in map: "loads Json" (Json funktion) +"JSONdata" (Variable)
thank you a lot for any help!
cheers
EBKps: I am on a coreInk but also other core projects connecting succesfull to google api are helping me understanding how it works, I can adjust the code (mostly display related) myself.
#googleapi #esp32 #m5stack #coreink #corepaper #m5flow #blockly #api #json #credentials #key
-
@ebksuper just a bump if someone has experience with including google tasks api.
happy monday : ) -
nobody cares
-
More a case of nobody knows