text or shape is overwritten by the background.
-
When I upload my Timer App code to core2 via uiflow v1.8.2, a weird rectangle covers the text.
The following steps will reproduce the bug.-
copy & paste the following code to the python pane on the online uiflow v1.8.2.
https://pastebin.pl/view/34cb6154 -
download & save the following images with given names
charging2.png

TimerBG2.png

-
connect the online uiflow v1.8.2 with core2 (internet mode), and upload two images above to your core2 by pressing the MANAGER button on the online uiflow menu bar.
-
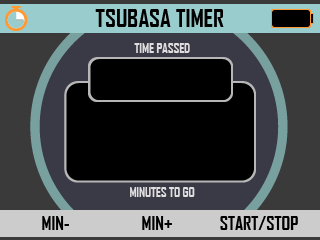
Run the program by pressing the "RUN" button on the online uiflow menu bar. (it works as expected)
-
Upload the program to core2 by pressing the "DOWNLOAD" button on the online uiflow menu bar (it shows the weird rectangle).
-
Reset core2 and switched to the internet mode, and then redo step 4, it shows the weird rectangle...
It seems like the background image or color is overwritten onto a certain area of the lcd graphic buffer (or the area is cleared).
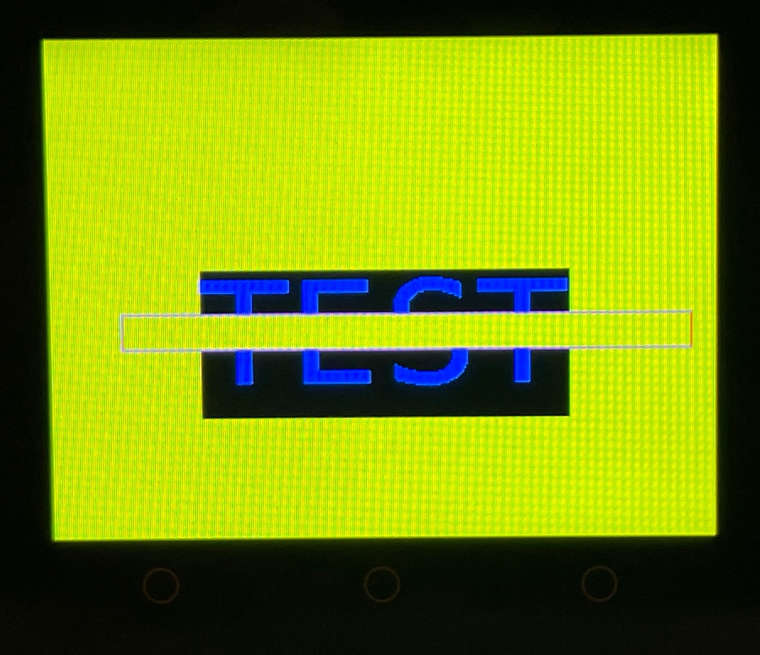
After following the steps above, you can run the code below to see what happens.
the rectangle will be replaced with the background color.from m5stack import * from m5stack_ui import * from uiflow import * import time screen = M5Screen() screen.clean_screen() screen.set_screen_bg_color(0xFFFFFF) screen.set_screen_bg_color(0xffff00) wait(1) lcd.font(lcd.FONT_DejaVu72) lcd.print('TEST', 72, 110, 0x3333ff) # This rectangle is unexpectedly swapped by background # color or image behind text or shapes(e.g. rectangle). lcd.rect(35, 132, 274, 16, color=0xff0000) wait(1) lcd.clear() wait(1) screen.set_screen_bg_color(0xff0000) wait(1) lcd.clear()My core2 has 1.8.2 firmware written via M5Burner.
The same thing happens on uiflow v1.8.1 with firmware v1.8.1, and 1.8.0. -
-
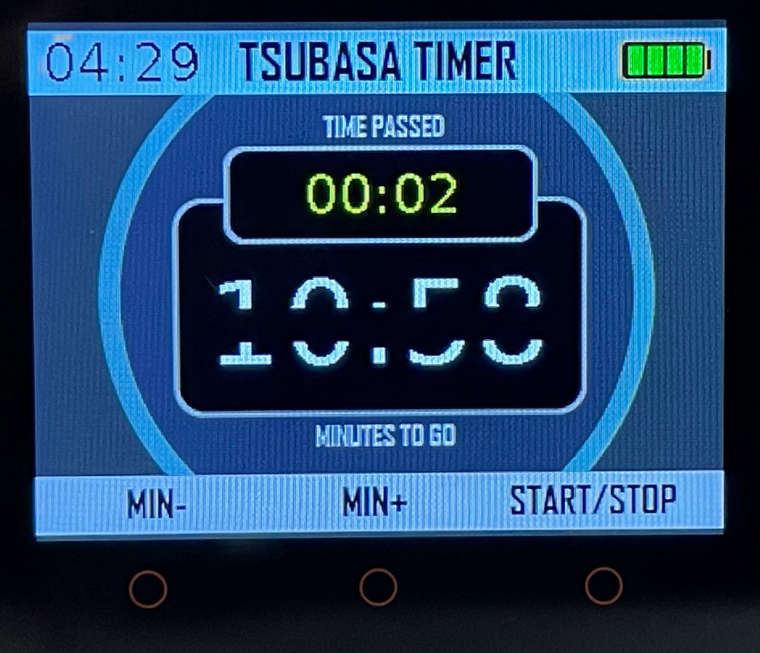
I forgot to add the picture of the screen when the bug happens.
This is the screenshot of step 5

it seems like a part of M5Img (in a rectangle (35,132, 274,16) is written back onto the text.and this is the screenshot of the code above (right after calling lcd.rect(...) )

and the rectangle (35,132,274,16) is overwritten with the background.
when you use M5Img instead of screen.set_screen_bg_color, you will see a part of the image instead of the background.in both screenshots, text must be shown without a black/yellow rectangle.