Core 2 bar widget
-
The bar widget only renders as a solid color and I can’t manage to get it to output any value change on touch event. Also is it possible to offer control over the center of the slider widget. If the function to change the slider dot color already exists can you please tell me how to do that.
-
Hello, could you please provide a screenshoot and what version of UIFlow are you using? which device are you using? also, are you using the Offline version or the Online version?
-
Hi @jpilarski
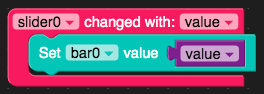
On an M5Core2 using online UIFlow 1.6.6 below code gives me a
Barwhich follows theSlider.

I don't see a way to change the color of the slider dot. Maybe @Zontex knows if that is already possible and if yes, how.
Cheers
Felix -
@Zontex
Thanks @felmue that helps and thanks for sharing that image. I misunderstood the bar widget. I thought I could interact with it in a similar way as you interact with a slider and didn’t realize it was only meant as an visual indicator. I like the minimal look of the bar but I still want the functionality of the slider. It would be great to be able to define the touch dot on the slider either by setting visibility, setting color, and or setting size. -
Hello @jpilarski
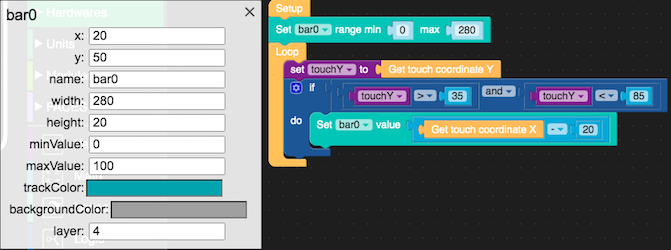
with some coding you can make a
Barinteractive:
Please note: If you change
bar0 x, y, width or heightyou'll need to adapt the code.Cheers
Felix -
Hi @felmue thanks for your clear answers, I don't thin it's possible to stretch it longer than what you did, that's pretty much what is possible right now using UIFlow with this bar widget