M5ez 2.0: testers wanted...
-
Thanks... Looks great... Let me think about a few small changes if I may, and then I'd like to use that...But first let's get 2.0 out the door...
-
Its all yours..... Adjustments is no problem, its all vector gfx.
You can drop me a line at my hotmail.com account for the changes, just add my forum nick in front.Cheers
-
Hi Rop,
I've got my m5stack since one week to make a remote interface for my home-automation system. So, I was naturally driven to m5ez, which was only laking multitasking (for mqtt) and a timeout LCD backlight management which like I read is part of v2.0. I'll be glad to be able to test it if possible. Thanks.
Jean -


This is spinning in my head... next to this dual core thingy. I guess this is what you get when i get frustrated from programming... lol -
@r_255 Very, very nice !!! Can we get your theme and icons somewhere ? Thanks
-
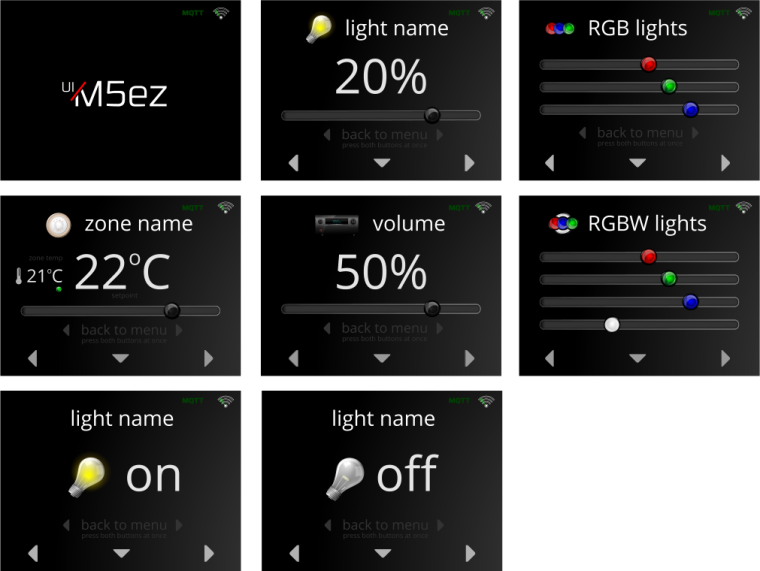
Everything you see is just work in progress and hand drawn in vectors( sunday morning frustrations ). Ill make a bundle with stuffbut sofar its just all in one screen and vector. Would be great to make it a community effort and make it into a demo file that is included with M5ez.
Not sure about what the end point is, can we scale sliders. re position them.
I did re use most of my old gfx for a ipad interface
and that is downloadable here -
Hi guys, new user here. Tried M5ez installing from Manage Libraries, went to compile M5ez-demo, got the following error.
Arduino: 1.8.7 (Windows 7), TD: 1.44, Board: "M5Stack-Core-ESP32, QIO, 80MHz, Default, 921600, None"
C:\Users\prickle\Documents\Quadcopter\Arduino\libraries\M5ez\src/M5ez.h:28:49: fatal error: ezTime.h: No such file or directory
compilation terminated.
-
-
I totally missed that link, cheers!
-
Happy with v2.0
The slider works fine now !While looking into your code to find the brightness slider i realized you did a shit load of work in a short period ... Amazing!
Big thank you!
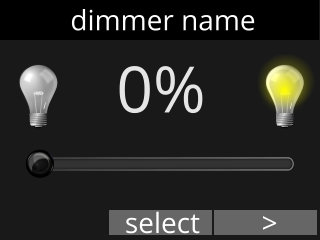
Also made one based on the image menu and let the slider jump in steps of 20 and simply change the image
Still having a hard time with the programming, but slowly i am getting some where. -
@r_255 I would not go that route and write code that draws the image. And I would use the M5ez buttons on the display. If you want multiple sliders (for RGBW etc), you will end up wanting the long/short press functions to switch sliders and operate the sliders without too many presses. Your images have made me think about how to make things more generic and configurable...
-
Hey Rop,
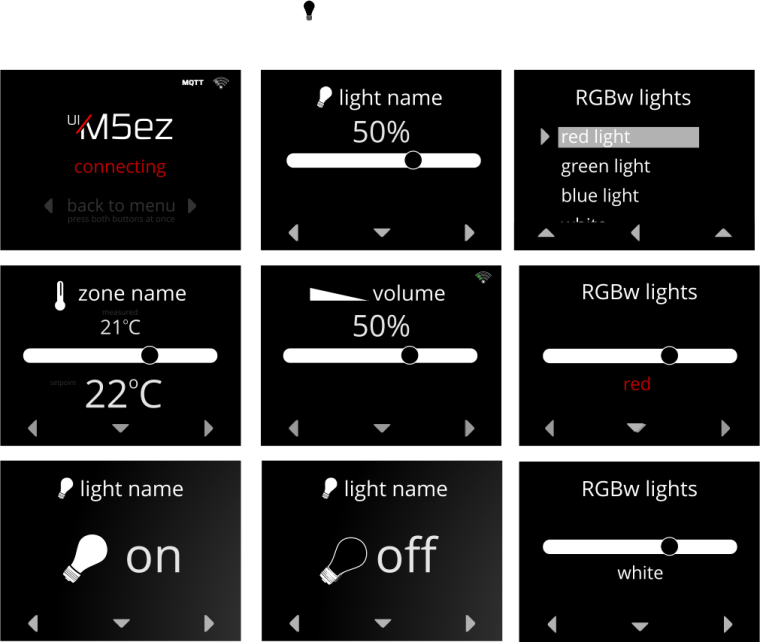
I agree, and what you see is just a image from my design program. To get a estimate on how it looks in total on the m5. In the working model i use your header and buttons.
i did just adjust the dark theme a bit and in between my image shows.
Just playing with your work and see where the limits are. So far my programming is what limits me.
Stuck on how to get the _brigtness value into my mqtt.
Tried almost everything i can think of, did look into other code
did look how variables are used, but this syntax is over my head. This publishes _Brightness as text but not as value.
So close and still far away... It frustrates me over the past 2 days now.client.publish("domoticz/in", "{"command": "switchlight", "idx": 143, "switchcmd": "Set Level", "level": _brightness; }");
It's just the basic skills i am missing, but in general i can understand what is happening.
I agree on usability like in rgbw, but left or right and next option will set the previous isnt that hard. Less pushes makes things more use able, thats something that is my experience.
a double push to go a level up/cancel might be more easy to understand for end users of the interface. While a enter or a level down is a single push of the middle button.
Again, thanks for all your hard work ! and i do hope that the community contributes a bit more as in sharing experiences and code. So we dont expect 3.0 but there is still hope for v2.99 ;o)
cheers
Robin -
@r_255 I don't know about this mqtt implementation, but in general, one would use
_brightness.toInt()or_brightness.toFloat()to turn variable_brightnessfrom a String into a number. Hope that helps. -
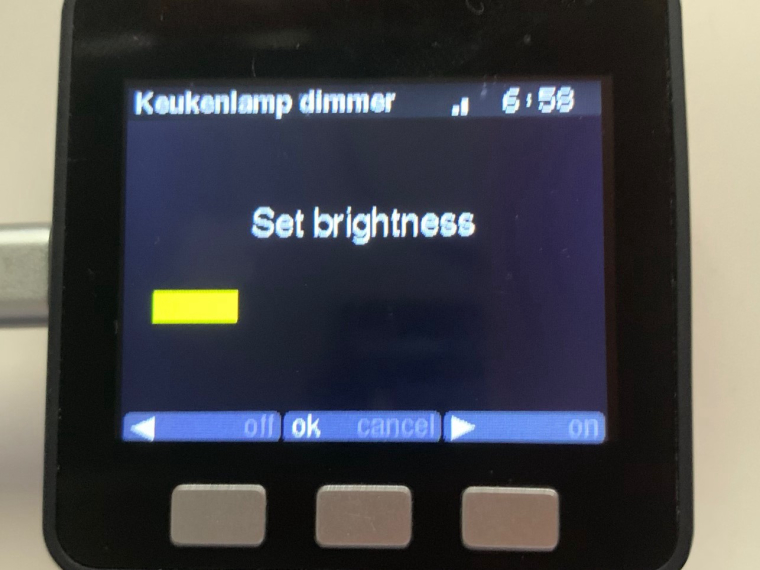
void menu_brightness_slider(){ ezProgressBar bl ("Keukenlamp dimmer", "Set brightness", "left#off#ok#up#right#on"); while (true) { String b = ez.buttons.poll(); if (b == "right" && brightness <= 90) brightness += 10; if (!brightness) brightness = 100; if (b == "left" && brightness > 11) brightness -= 10; if (b == "left" && brightness < 11) brightness = 0.01; bl.value((float)(brightness)); if (b == "ok") break; if (b == "off")brightness = 0.01; if (b == "on")brightness = 100; if (b == "up") loop(); } // Prepare a JSON payload string String payload = ""; payload += "{"; payload += "\"command\": \"switchlight\", \"idx\": 143, \"switchcmd\": \"Set Level\", \"level\":"; payload += brightness; payload += "}"; // Send payload char attributes[100]; payload.toCharArray( attributes, 100 ); client.publish( "domoticz/in", attributes ); Serial.println( attributes ); menu_brightness_slider(); }This works ! :O)

Now a long press set on or off or back to menu
-

Well slowly i am getting somewhere
-
@r_255 Cool! :)
-
Strang bug appears in this code
#include <M5ez.h>
#include <ezTime.h>
#include "images.h"
#define MAIN_DECLARED
void setup() {
#include <themes/default.h>
#include <themes/dark.h>
ezt::setDebug(INFO);
ez.begin();
}
void loop() {
ezMenu images;
images.imgBackground(TFT_BLACK);
images.imgFromTop(40);
images.imgCaptionColor(TFT_WHITE);
images.addItem(sysinfo_jpg, "Photo Turntable", sysInfo);
images.run();
}The title "Photo Turntable" get printed on the top and the bottom of the screen.
(sorry no picture) -
@ajb2k3 You're absolutely right: the feature to be able to change the captions of text menus while the menu is active had introduced this error on some image menu displays. Fixed in version 2.0.1 which I just released. :)
-
@rop
I was messing with the image menu trying to create an image screen. -
@ajb2k3 Single image screens can be done with a one item menu. I was thinking of also adding the possibility of providing an image to
ez.msgBox, but probably the 1-item menu approach is more flexible because it allows for a caption.